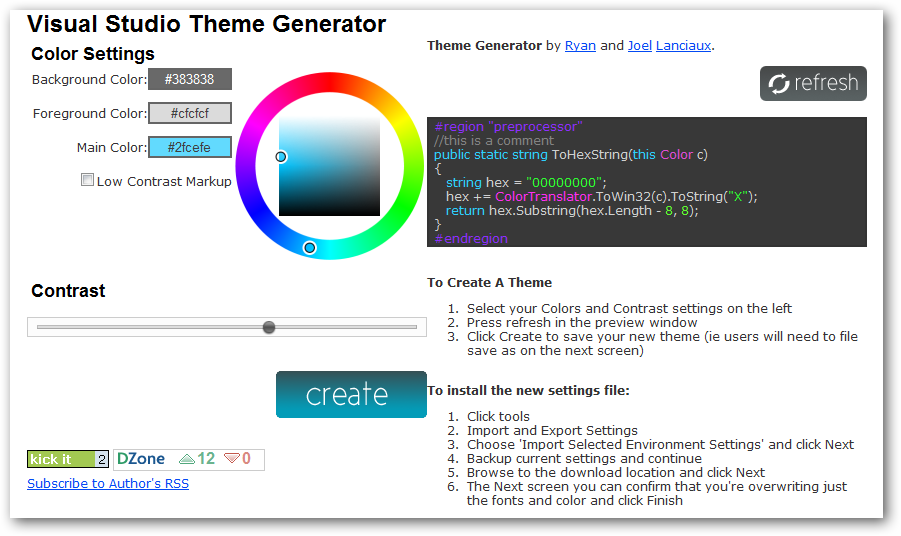
I just Got bored looking at the same code editor in Visual Studio. Same old white background and same syntax colour highlighting. So I give it a go and jump to Visual Studio options and start playing around with the option available to change the look and feel of the code editor. After trying for a while and working around with some customizations, I gave a second go and do a quick bing search in a hope that I will find some theme for my Visual Studio and Voila! I got one, not a theme but a tool indeed which allows me to customize theme as I want and the name is Visual Studio Theme Generator. It’s an online free tool with some simple controls on the page which helps you in customizing your code editor by changing the main colour, background colour, foreground colour and also set he contrast. The tool also gives you the option to choose from a variety of colours. You can see the screenshot of this online tool below.

Make some customizations and click the Refresh button on the top right corner of the page to reflect the changes. Once you are finish with the customizations you can then hit the Create button to save you Visual Studio theme settings, save it to your local disk and import it using Import/Export settings wizard in Visual Studio.
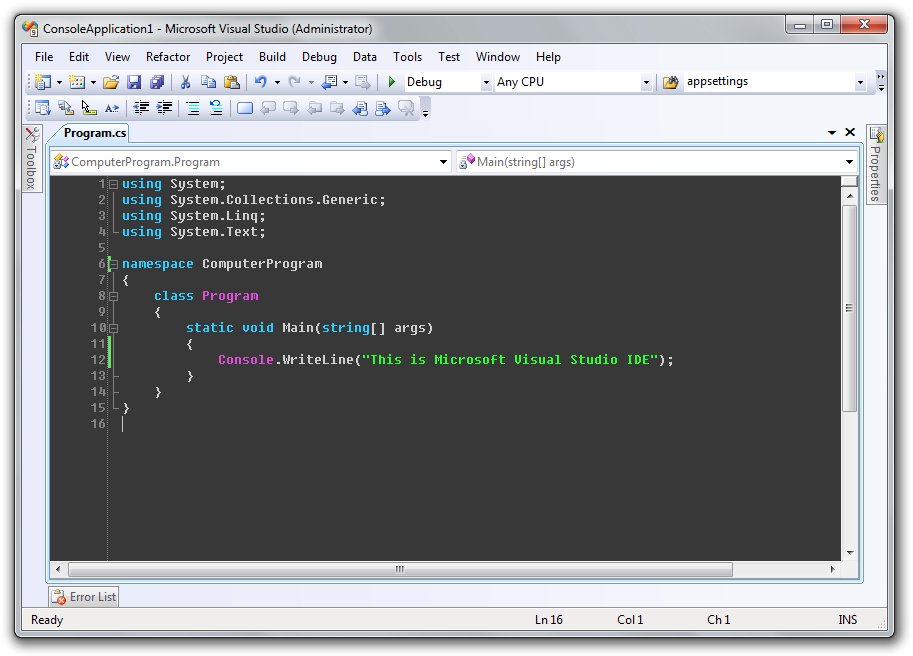
I have downloaded the default theme from the page and here is how my Visual Studio code editor looks like now:

NOTE: You can read the detailed step on the website to import the settings. But before you can import the settings it is recommended that you first take the backup of your current/original Visual Studio settings. This tool is a work of javascript so before you hit it make sure you have javascript enabled for you browser.
My previous two posts on using Jquery for calling ASP.NET web service takes you to the basics of calling a web service using Jquery AJAX. In this last post of the series I will show hot to fetch data from the SQL Server through a web service.
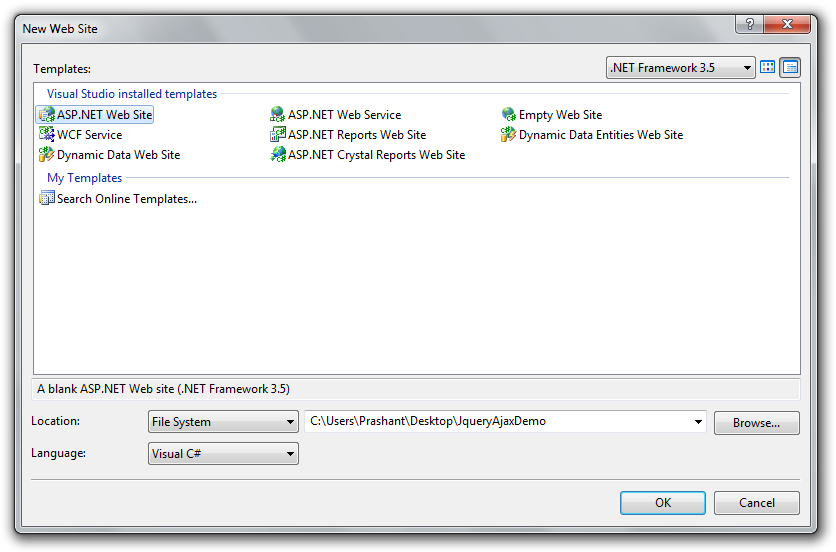
In this example I am going to show on how we can fetch data from SQL Server. I am using pretty well known Adventure Works database for this example. I am using Person.Contact table for this example. I will show on how to fetch data i.e. first name, last name and e-mail address on the basis of the ContactID. So first, as usual create a normal ASP.NET project and add the required files. Create a new web service, I have named my web service “AdvService.asmx”. You can name your web service as you like. This time we are fetching data from the SQL Server by passing a parameter to the web service method. I am using the very same, basic way of fetching record from the SQL Server. You can also use LINQ here to fetch data.
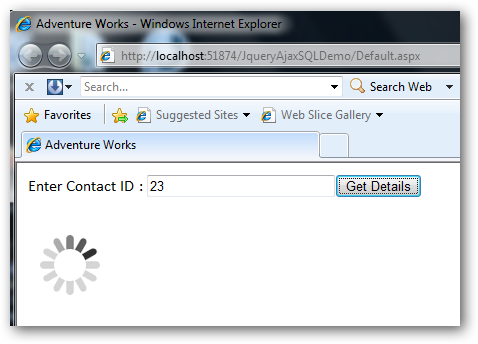
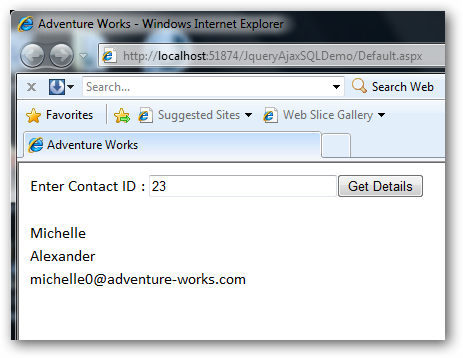
I have used a delay of few seconds to how the animation, rest in the code is self explanatory. Just passing a parameter and fetching the details of the person from the Adventure Works database.Below are the screenshots for the sample application.


Download: JqueryAjaxSQLDemo.zip (97.86 kb)
In my previous post I have shown with a simple example on how you call an ASP.NET web service using JQuery. In this post I will show how you on how can you pass parameters to the web method and get the result using the web service. If you have read my previous post, you have seen that we have just called a web method which returns a simple string back to us. In this example, instead of returning a plain simple string back to the client, we will ask the user to enter two numbers and the call the web service which in turn add the two numbers and returns the result back to the client.
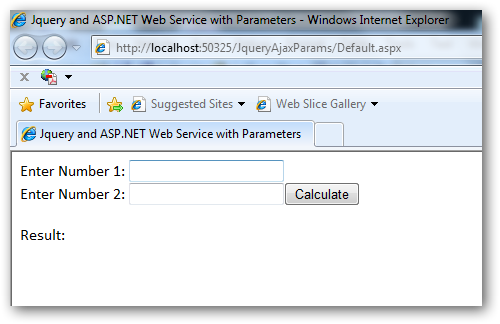
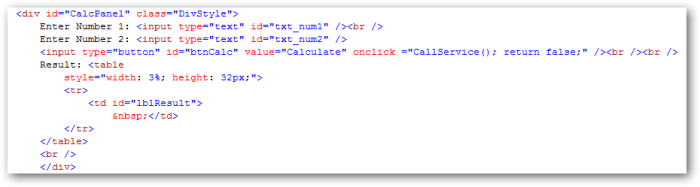
First start up with the design of the page. As we are going to add two numbers, we will add a label, textboxes and a button as shown in the below screenshot:


Add a web service to your project as I have described in my previous post. Follow the same steps to add a web service to your project. The only change that you have to make is to add a method which accepts two numbers as parameters and return the sum of the two numbers. For your convenience, the method is as follows.
[WebMethod]
public int Add(int num1, int num2)
{
return num1 + num2;
}
The script which I am using here to call the web service is the same as I have shown in my previous post, but the data parameter in the ajax function needs to be changed. When we are calling a web service which returns a normal string to us we can set the data parameter to blank. But this is not the case when we have to pass parameters to the web service to return the result. The data parameter in the Jquery ajax script goes something like this:
data: "{'num1': " + $("#txt_num1").val() + ", 'num2': " + ("#txt_num2").val() + "}"
In this parameter the ‘num1’ and ‘num2’ are the name of the parameters in the web service which we have to fulfill if we want the result from the web service. The parameter variable name should always remains the same as defined in the web service method. The parameters and their values are separated by a ‘:’( colon) and a ‘,’ (comma) is used to separate the parameters. The Jquery script $(“txt_num1”).val() will set the value to the parameter and then pass it to the web service method to get the result.
The code for Jquery script to call a web service in this example goes like this:
function CallService() {
$("#lblResult").addClass("loading");
$("#lblResult").html('');
$.ajax({
type: "POST",
url: "Service.asmx/Add",
data: "{'num1': " + $("#txt_num1").val() + ", 'num2': " + $("#txt_num2").val() + "}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
error: OnError
});
function OnSuccess(data, status) {
$("#lblResult").removeClass("loading");
$("#lblResult").html(data.d);
}
function OnError(request, status, error) {
$("#lblResult").removeClass("loading");
$("#lblResult").html(request.statusText);
}
}
I have added a bit of CSS to show ajax loading style animation. I am not covering it here but sure I will in the later Jquery posts. In my next post I will cover on how to fetch data from the SQL Server using a web service.
Download: JqueryAjaxParams.zip (94.76 kb)
Jquery is now one of the most favorite JavaScript frameworks to play around. It offers some more advance feature to the developers and UI designers to accomplish their task easily and more conveniently. Take an example of AJAX and think where you can face the problems when you have to deal with different browsers who support XMLHTTP request and the one who don’t. I remember, I use to initialize the AJAX’s XMLHTTP object keeping in mind what will be my client’s browser. So, on the first go I have to detect the client’s browser and then set the XMLHTTP object and then process requests.
But Jquery gives us a tons of features to be happy and so as with handling data. In Jquery we have not to worry about what will our client’s browser and what will be the request object. Jquery handles all this for us and makes its pretty easy to use.
So start up with creating a new ASP.NET website project.

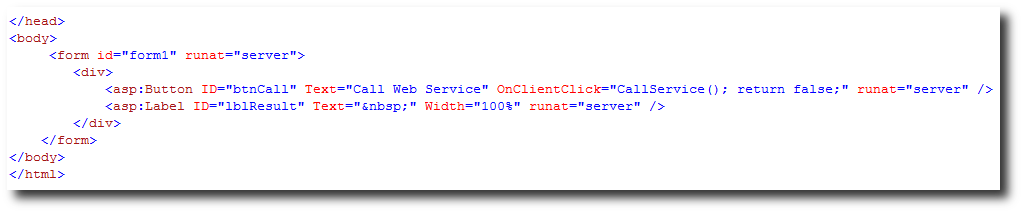
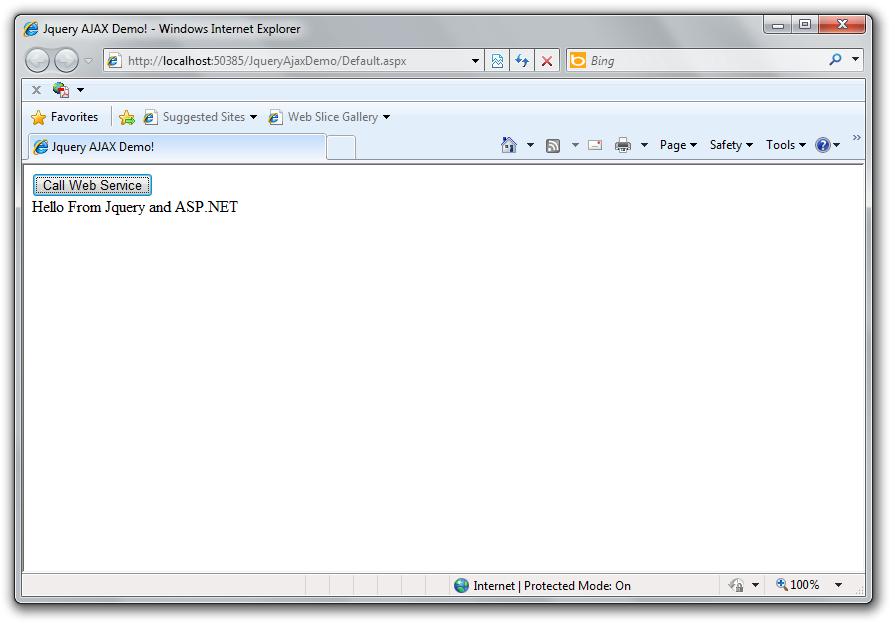
When you create a new project a new page named Default.aspx is added by default. I am going to use the same page in this example. If you wish you can change the name of the page. Add a button on the page and a label to show text.

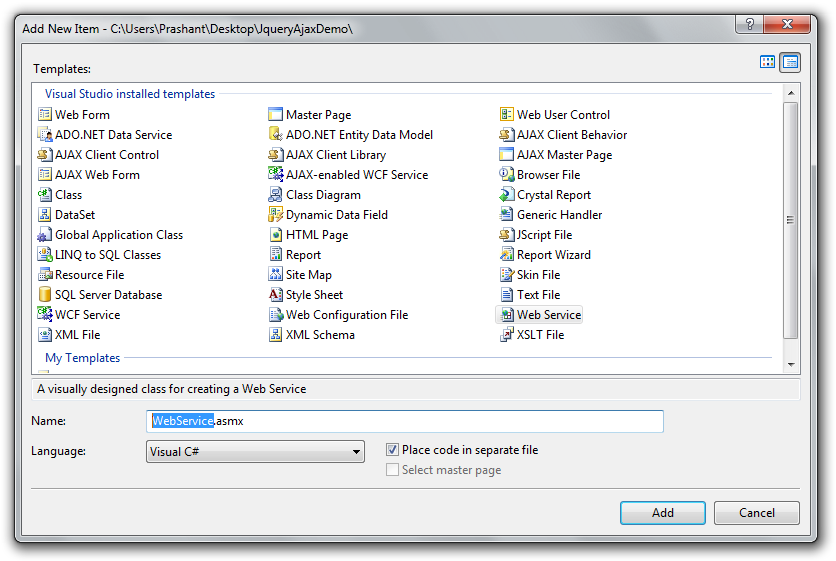
Right-Click the project and add choose New Item. Add a new Web Service.

After this add the below code to the web service code behind file. But before you do that there are some things we need to keep in mind. Let’s talk about a normal web service which we are going to consume in a normal way i.e. using the server-side code. But this is not the case I am explaining here. What we are going to do is to consume the web service on the client-side using Jquery.
Now the changes that you have to made in the code-behind file to allow the web service to be consumed by the client-side script is as follows:
First you have to add or un-comment the attribute above of the web service class. This attribute allows the web service to be called from the client-side script (Jquery or other client-side scripts).
[System.Web.Script.Services.ScriptService]
After this you can write your method the same way you use to write with attribute [WebMethod]. I am just writing a simple method which will return a string.
[WebMethod]
Public string Hello()
{
Return “Welcome to ASP.NET Web Services and Jquery”;
}
We have our web service ready and now we have to write client-side script to consume this webservice. The method in our web service will return only a plain simple string to the client. First I have added a button and a label to the page. On button click I have called the method (Jquery method) which will call the web service. The response of the web service is then shown on the label. On the page from where we are calling the web service, add the following Jquery script to call the web service.
function CallService()
{
$.ajax({
type: "POST",
url: "Service.asmx/Hello",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
error: OnError
});
}
function OnSuccess(data, status)
{
$("#lblResult").html(data.d);
}
function OnError(request, status, error)
{
$("#lblResult").html(request.statusText);
}
In the above code I have created a method and named it CallService(). Inside this method there are several parameters that we have to set to call the web service.
Run the project and see it in action.

In my coming post on calling web service in ASP.NET using Jquery I will show on how to pass parameters to a web service and get the result and on how can we interact with SQL Server to fetch data and lots of other stuff in Jquery and ASP.NET.
Download: JqueryAjaxDemo.zip (87.55 kb)
Reporting is an important part for every application. Crystal reports are widely used and also available in Visual Studio for reporting purposes. I personally never like designing application interfaces and working on web designs, it needs good designing skills which I lack and so I never put my hands on designing anything, but sometimes we have to. In crystal reports when you create a report using wizard or just adding a blank report to the project and then fetching data using code (after designing), the report works fine on the machine where you have designed and develop it and the problem occurs when you have to deploy or distribute your application with reports on multiple machines or clients. Of course, the connection string or you can say in simple words the server name, database name, user name and password is different than the name you used in your connection string while you test and make your application ready to be distributed. Therefore, to overcome this problem I wrote a class which will help me to achieve this in one line and also keep my code neat and clean. So this simple class will let you set the connection for your report dataset and let your reports work properly without any problems.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using CrystalDecisions.CrystalReports.Engine;
using CrystalDecisions.Shared;
namespace ReportExportDemo
{
class Reports
{
static TableLogOnInfo crTableLogonInfo;
static ConnectionInfo crConnectionInfo;
static Tables crTables;
static Database crDatabase;
public static void ReportLogin(ReportDocument crDoc, string Server, string Database, string UserID, string Password)
{
crConnectionInfo = new ConnectionInfo();
crConnectionInfo.ServerName = Server;
crConnectionInfo.DatabaseName = Database;
crConnectionInfo.UserID = UserID;
crConnectionInfo.Password = Password;
crDatabase = crDoc.Database;
crTables = crDatabase.Tables;
foreach (CrystalDecisions.CrystalReports.Engine.Table crTable in crTables)
{
crTableLogonInfo = crTable.LogOnInfo;
crTableLogonInfo.ConnectionInfo = crConnectionInfo;
crTable.ApplyLogOnInfo(crTableLogonInfo);
}
}
public static void ReportLogin(ReportDocument crDoc, string Server, string Database)
{
crConnectionInfo = new ConnectionInfo();
crConnectionInfo.ServerName = Server;
crConnectionInfo.DatabaseName = Database;
crConnectionInfo.IntegratedSecurity = true;
crDatabase = crDoc.Database;
crTables = crDatabase.Tables;
foreach (CrystalDecisions.CrystalReports.Engine.Table crTable in crTables)
{
crTableLogonInfo = crTable.LogOnInfo;
crTableLogonInfo.ConnectionInfo = crConnectionInfo;
crTable.ApplyLogOnInfo(crTableLogonInfo);
}
}
}
}
This class contains ReportLogIn method which is overloaded which lets you choose the type of datasourde you want to connect to. The first method in the class requires SQL Server authentication to log-on to the server and the second method is used when the server is configured on windows authentication, similar to Integrated Security = true.
Sample usage of the Reports class is as follows. I have used AdventureWorks database for this example. If you dont have adventure works database then you can download the sample database from Microsoft’s website or from codeplex or you can create your own report and check it with this example.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using CrystalDecisions.CrystalReports.Engine;
using CrystalDecisions.Shared;
namespace ReportExportDemo
{
public partial class frm_main : Form
{
public frm_main()
{
InitializeComponent();
}
private void btn_prvrpt_Click(object sender, EventArgs e)
{
int Cust_Id = Convert.ToInt32(txt_customerid.Text);
//string Cust_Id = txt_customerid.Text.Trim();
//Initialize report document object and load the report in the report document object
ReportDocument crReportDocument = new ReportDocument();
crReportDocument.Load(Application.StartupPath+"\\Reports\\AdventureCustReport.rpt");
//login to the server to get details from the server and populate to the report
Reports.ReportLogin(crReportDocument, "MX\\SERVER", "AdventureWorks", "sa", "pass#w0rd1");
//Pass parameter to the report object
crReportDocument.SetParameterValue("id", Cust_Id);
//To create PDF from the crystal report
crReportDocument.ExportToDisk(ExportFormatType.PortableDocFormat, "CustomerReport" + Cust_Id + ".pdf");
//Preview the generated PDF
System.Diagnostics.Process.Start(Application.StartupPath + "\\CustomerReport" + Cust_Id + ".pdf");
}
}
}
Note the namespaces I have used in the above code and also how I have used the Reports class ReportLogin method. For more clarification of the code download the sample application with the report below.
One important thing that you have to keep in mind while designing report is to set the parameter. After you have set the parameter and you use your report with the above code, the report will then populate the whole lot of records in the table trrespective of the parameter you pass to the report. So to avoid this and to view only the record of your choice you needs to set the formula in the crystal report. the formula goes like this:
Sample Syntax:
{<Table's Column Name>}={?<Parameter Name>}
In my report this formula looks something like this:
{CustomerID}={?ID}
Download: ReportExportDemo.zip (55.76 kb)