With the launch of Windows Vista, Microsoft introduces brand new UI, eye-catching aero effects (glass effects) for their new Operating System. I have seen a lot of programmers who are much concerned about the looks of their applications. So this time with the launch of Windows 7, Microsoft provides the Windows 7 API Code Pack. The Windows 7 API Code Pack not only just allows incorporating the aero glass effect, but many other features which will let you to work more conveniently with Windows 7. I will cover more of the features of Windows 7 API in my later posts. So, I am starting with a first tutorial on how to enable aero effects for the applications running on Windows 7. Create a new windows form application in Visual Studio. Design the form as normally you do as per your requirements. Now to give your form aero glass effect, we first need to add reference for the Windows API. Windows API provides a class called GlassForm which we are going to use in this example. When you add a new form to your project you see the following line in your code window:
public partial class AeroForm : Form
When you execute the code you will see a normal windows form which is obviously not we wanted. Here the GlassForm class comes into play. As we know we have all are forms are partial class, we have to inherit it with Form class which in turn completes our form. Now instead of using Form class use the “GlassForm” and you will see the Aero Glass Effects on your form.
public partial class AeroForm : GlassForm
This is how you normal Windows form looks like:

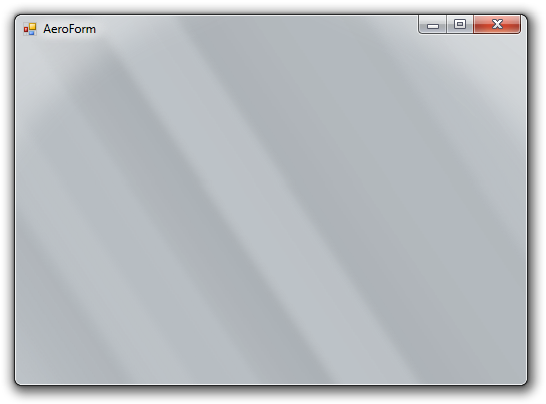
And your Aero form look like this:

Download: WindowsAero.zip (790.00 kb)
Performance of SQL server matters while working with large enterprise applications and where performance really bothers the business workflow. When NOCOUNT is ON, the count of rows by the execution of the query (T-SQL statements) is not returned. You must have noticed that when you perform operations by executing INSERT, UPDATE, DELETE or SELECT statements, the server returns the number of rows. The count of rows is necessary while debugging your queries, when you are done with debugging you can turn NOCOUNT ON. To view the number of rows affected use the command SET NOCOUNT OFF. You can try writing a normal select query with NOCOUNT as OFF, when NOCOUNT is OFF you can see the number of rows affected, but when you set NOCOUNT ON, you will not see any message related to the count of rows which are affected when you execute select statement or T-SQL statement.
In MDI application we can have multiple forms and can work with multiple forms i.e. MDI childs at a time but while developing applications we don’t pay attention to the minute details of memory management. Take this as an example, when we develop application say preferably an MDI application, we have multiple child forms inside one parent form. On MDI parent form we would like to have menu strip and tab strip which in turn calls other forms which build the other parts of the application. This also makes our application looks pretty and eye-catching (not much actually). Now on a first go when a user clicks a menu item or a button on a tab strip an application initialize a new instance of a form and shows it to the user inside the MDI parent, if a user again clicks the same button the application creates another new instance for the form and presents it to the user, this will result in the un-necessary usage of the memory. Therefore, if you wish to have your application to prevent generating new instances of the forms then use the below method which will first check if the the form is visible among the list of all the child forms and then compare their types, if the form types matches with the form we are trying to initialize then the form will get activated or we can say it will be bring to front else it will be initialize and set visible to the user in the MDI parent window. The method we are using:
private bool CheckForDuplicateForm(Form newForm)
{
bool bValue = false;
foreach (Form frm in this.MdiChildren)
{
if (frm.GetType() == newForm.GetType())
{
frm.Activate();
bValue = true;
}
}
return bValue;
}
Usage: First we need to initialize the form using the NEW keyword
ReportForm ReportForm = new ReportForm();
We can now check if there is another form present in the MDI parent. Here, we will use the above method to check the presence of the form and set the result in a bool variable as our function return bool value.
bool frmPresent = CheckForDuplicateForm(Reportfrm);
Once the above check is done then depending on the value received from the method we can set our form.
if (frmPresent)
return;
else if (!frmPresent)
{
Reportfrm.MdiParent = this;
Reportfrm.Show();
}
In the end this is the code you will have at you menu item or tab strip click:
ReportForm Reportfrm = new ReportForm();
bool frmPresent = CheckForDuplicateForm(Reportfrm);
if (frmPresent)
return;
else if (!frmPresent)
{
Reportfrm.MdiParent = this;
Reportfrm.Show();
}
Microsoft SQL Server provides the mechanism to save XML data to the SQL table using OpenXML. We can use a stored procedure and pass a XML text as a string. It is useful when we have a large data in XML format and we want to save the whole data in different tables.
So first start declaring the variables. The first declare the document variable and a XML document variable as Varchar(8000) or Varchar(MAX) - It’s a same thing
DECLARE @idoc int DECLARE @doc varchar(8000)
Now we can set the value to the @doc variable, the @doc variable will accept the XML file as a parameter. We can also have a complete XML data in the parameter only if the XML data is less.
OpenXML takes 3 parameters:
Here I have read a XML file in the document variable and store in the table. Here is the full SQL query to achieve this. You can also convert the below code to stored procedure and pass XML file or string as a parameter.
DECLARE @idoc int DECLARE @doc varchar(8000) SET @doc ='<ROOT><student> <id>1</id> <name>Prashant</name> <age>32</age> </student> <student> <id>2</id> <name>Swami</name> <age>42</age> </student> <student> <id>3</id> <name>Ash</name> <age>23</age> </student> <student> <id>4</id> <name>Kris</name> <age>12</age> </student> <student> <id>5</id> <name>Derek</name> <age>75</age> </student> </ROOT>' --Create an internal representation of the XML document. EXEC sp_xml_preparedocument @idoc OUTPUT, @doc -- Execute a SELECT statement that uses the OPENXML rowset provider. Insert into Students SELECT id, name, age from OPENXML (@idoc, '/ROOT/student',2) WITH (id int, name varchar(50), age int)
Microsoft with Jquery team have added the intellisense support for VS2008. I am using Jquery for the past few months, but never thought that it would be great if there would be intellisense support for Jquery. I read Scott Gu’s post of enable intellisense support for Jquery in Visual Studio. The new Visual Studio 2010 comes pre-packed with Jquery intellisense support.