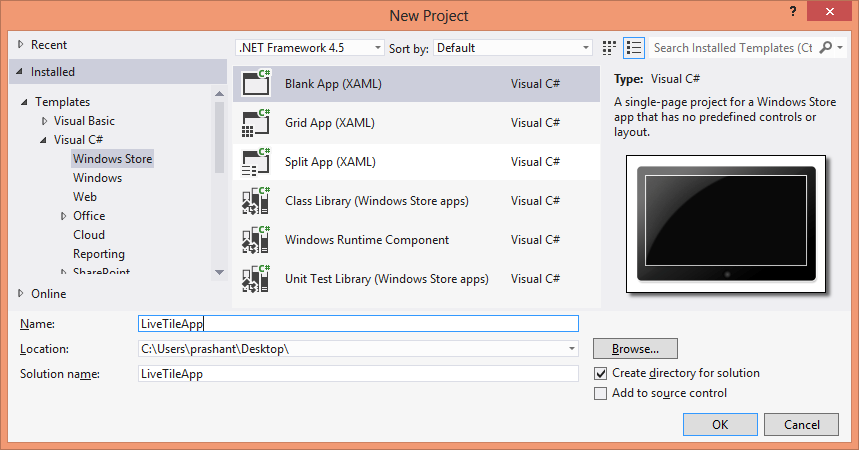
Developing application for Windows 8 is fun. I love the UI and the idea of having a live tile for my application. So I try building a live tile application, but unfortunately I can’t find a simple written article or a blog post. I even found MSDN to be a bit difficult for the newbies to get the grasp in first go. There are lot of things to understand and to worked on for creating a live tile in Windows 8. For this post I am just covering the main points. First, create a new Windows store application.

Now to implement in the live tile, there are 2 different ways. For this post I am showing one way using the built-in classes and another way using the NotificationExtensions library from Microsoft. For the tile color, application splash screen, logo and other properties in the package.appxmanifest file. I am not making any changes to this file and using the default values.
For the simplest implementation I have added a button and the code to change image on my tile. There are different types of tiles that you can select with using TileTemplateType enumeration. To keep it simple I am using TileSquareImage which will just show an image in a square tile. Here is the simplest way of using it: Add the below namespaces:
using Windows.UI.Notifications; using Windows.Data.Xml.Dom;
Add the below code on the click of the button:
XmlDocument xmltile = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquareImage);
XmlNodeList imgNode = xmltile.GetElementsByTagName("image");
imgNode[0].Attributes[1].NodeValue = "ms-appx:///Assets/pic.png";
TileNotification tileNotify = new TileNotification(xmltile);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotify);
At line number 1, I have used the enumeration TileTemplateType to select the tile type. After you choose the tile type the first line of code above will return the XML that will render the live tile. Depending on the type of tile you have selected the XML is generated and you need to supply the text and images to it to render it properly. You will face problem if you are not aware of the XML for the type of tile you have selected. I came up with a simple solution to overcome this. I declare a temporary string variable and then store the XML from the xmltile object using the GetXML() method. It look something like this:
string tempXml = xmltile.GetXml();
Put a breakpoint and get the XML. In my case where I am using TileSquareImage, therefore my XML looks something like this:
<tile> <visual> <binding template="TileSquareImage"> <image id="1" src=""/> </binding> </visual> </tile>
The code at line 2 and 3 will first get the node and set the image to be displayed on the tile. If you look in the solution explorer, you will see a folder labelled Assets. You can place the image file for the tile in this folder and then set the path of the image in the above code. After setting the XML for the tile, it now time to update the tile. I will now use TileNotification class and then pass XmlDocument object (xmltile) as a parameter and then finally call the TileUpdateManager class to update the tile. Below is my live tile in action:

If you right click the tile, notice the option turn live tile off. This means that the tile is a live tile and you can turn off the live notifications if you wish.

For this post, this is it. In the next post I will show how to update the live tile using Notification Extension library and how to animate a tile. I hope this post helps you to understand and gets you started in building a live tile application.

