Building applications with ASP.NET MVC 3 and that too with RAZOR is easy. I believe most of the programmers out there found MVC 3 with RAZOR view engine found it easy. The best things I found in the new RAZOR view engine is the code is pretty much tidy no traditional code behinds and moreover you can work with the server-side code with the start of the @ symbol.
What is a Helper Class?
I am not going to copy and paste the definition from somewhere but I want to write my own thoughts on the helper class. Maybe this is not the best definition but this is how I would like to describe the Helper Class.
A class that minimize the effort incurred in the design, implementation of functionality on your application is called a helper class.
One of the best things that Microsoft incorporated in the framework is the use of the helper classes. Although this is not a new concept, previously also all the programmers are working on their own to create helper classes for the work they are doing to minimize the effort and time spend in writing the same lines of code again and again. Microsoft Web Helpers provides some of the best helper classes that can be used in almost every web application.
How to get Microsoft Web Helpers
To use Microsoft Web Helpers in your project use the below NuGet command:

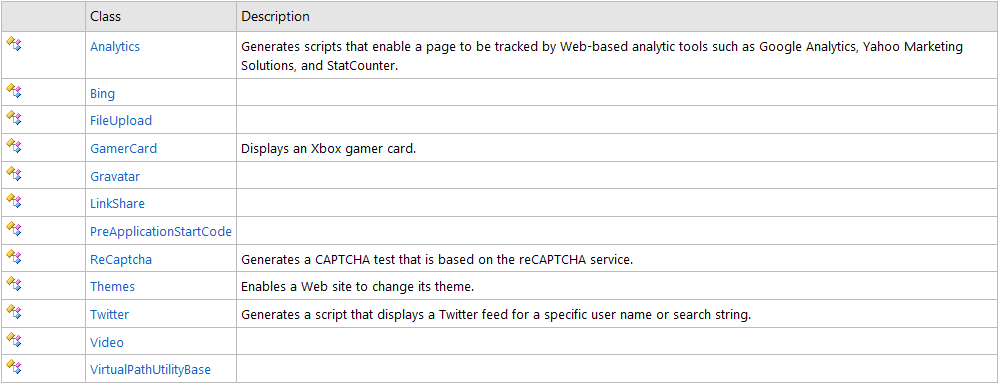
If you are using Web Matrix then you can start using the helper class right away, but if you have created the application from Visual Studio then you still need the Web Matrix reference in you project. You can add the Web Matrix reference from C:\Program Files\Microsoft ASP.NET\ASP.NET Web Pages\v1.0\Assemblies. Once installed, you can now use it for majority of the complex tasks with ease and in less time. Some of the major use of this helper class is listed below:

Using Web Helpers
Gravatar: To show the gravatar on your web page use the Gravatar class Gethtml() and pass e-mail address as a parameter. If the e-mail id provided, has no Gravatar then the default Garavatar image will be displayed. To get the Gravatar with default Gravatar image:
@Gravatar.GetHtml("prashant@midnightrogrammer.net")
![]()
You can also have your own default image to replace the default Gravatar image. To show your own default image use the defaultImage: attribute
@Gravatar.GetHtml("prashant@midnightrogrammer.net", defaultImage: "http://midnightprogrammer.net/pics/default.gif")
![]()
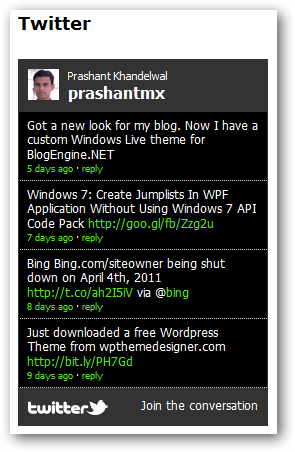
Twitter: Twitter helper class can be used to show your tweets using the Profile method. This will display the same widget that you can get for youself from the Twitter website. Moreover you can also change the apperance of the widget. To display your tweets you can use your twitter profile name as a parameter in the Profile method.
@Twitter.Profile("prashantmx")

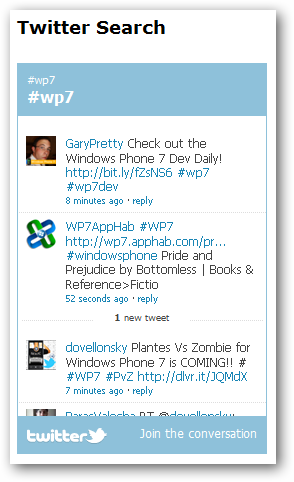
You can also search Twitter and display all the reactions. If I have to search about Windows Phone 7 then I will use the keyword #WP7.
@Twitter.Search("#wp7")

For Twitter follow button:
@TwitterGoodies.FollowButton("prashantmx")

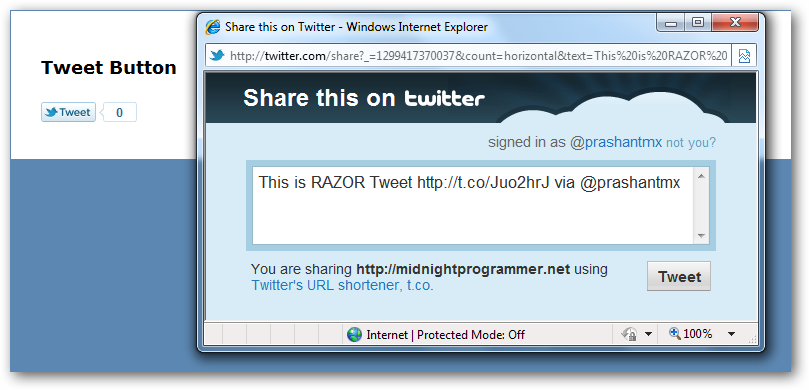
Tweet Button: The tweet button will help you to tweet your website or blog content. But this time we will use the TwitterGoodies class TweetButton.
@TwitterGoodies.TweetButton(TwitterGoodies.DataCount.Horizontal, "This is RAZOR Tweet", "http://midnightprogrammer.net", TwitterGoodies.Languages.English,"prashantmx")

You can set the align of tweet counts either vertically or horizontally or none. I have set it to horizontal.
Google/Yahoo Analytics: Insert tracking code in your website directly.
@Analytics.GetGoogleHtml("UA-9087")
Same can be done for Yahoo. Just use GetYahooHtml instead of GetGoogleHtml.
Facebook: Facebook integration is now much easier. To get the like button use:
@Facebook.LikeButton("http://midnightprogrammer.net")

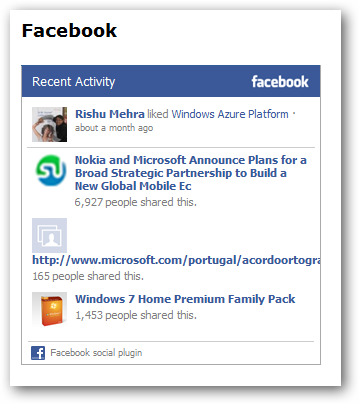
To show the latest activity feed use the ActivityFeed method. I am going to see the latest activity from Microsoft.
@Facebook.ActivityFeed("http://www.microsoft.com")

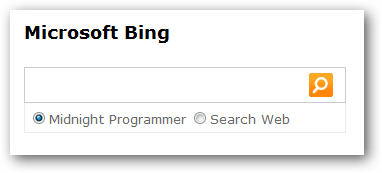
Microsoft Bing Search: If you want to have a search then the best option is to use Microsoft Bing (Because It’s Not Google). There are two Bing search boxes that you can use, but the most popular is the Bing Advanced Search Box. Below are the two ways to use the Bing Search box.
Normal Search Box:
@{
Bing.SiteTitle = "Midnight Programmer";
Bing.SiteUrl = "http://midnightprogrammer.net";
}
@Bing.SearchBox()

Advanced Search Box:
The same code will be used to show the advanced search box, just use the AdvancedSearchBox method instead of SearchBox as done previously.
@{
Bing.SiteTitle = "Midnight Programmer";
Bing.SiteUrl = "http://midnightprogrammer.net";
}
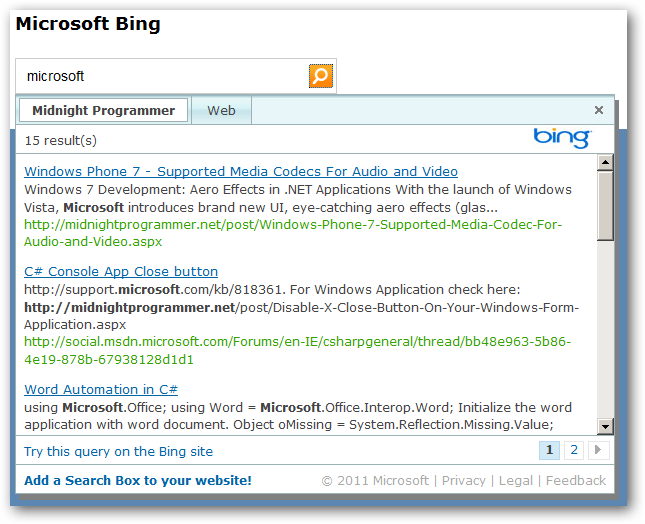
@Bing.AdvancedSearchBox()
The main advantage of using the advanced search box for Bing is that it will let you search the whole website/blog without taking you to the Bing site and display the search content in the small container with two tabs showing the search result from the website/blog and the other one from the web.
Note: Bing team at Microsoft announced that they will be shutting down siteowner service on April 4th. This will prevent you to use the AdvancedSearchBox feature of Bing on your website/blog or web applications. Here is the quote from Bing’s official blog:
As of April 4th, 2011 we will discontinue support for the bing.com/siteowner functionality. If you continue to leverage the feature after this date (April 4th, 2011), users who attempt to query in the search box will be redirected to a 404 page. This means that you will need to move to the Bing API in order to continue to receive web or site search results from us. We have decided to take this step for two reasons. First, the tool has not been getting a lot of use and while we have some very loyal customers on it, we believe we can provide you better alternatives in the future as we free up resources. Second, the functionality available through bing.com/siteowner can be replicated with the Bing search API and so it feels a bit redundant. As has become customary, we will give you a window to migrate off and ask us any questions you may have about this change. We will also provide reminders as we get closer to April 4th. Thank you so much for your support.

So this is it. These are some of the helper classes in action that I have described in this post. There are lot of others and I hope that there would be other helper classes would be added in the later releases of Microsoft helper classes for web. You can read more here on web helpers from the below official Mirosoft resources.
Download: DBMatrix.zip (1.13 mb)

