Building real-time applications with SignalR is easy. But building real-time applications with JavaScript will be a problem if you are not aware of Firebase. I first heard of it when I was learning AngularJS. The official AngularJS site has the example where you can add, edit and delete the detials in real-time. This example uses Firebase as the storage and updates the UI in real time.
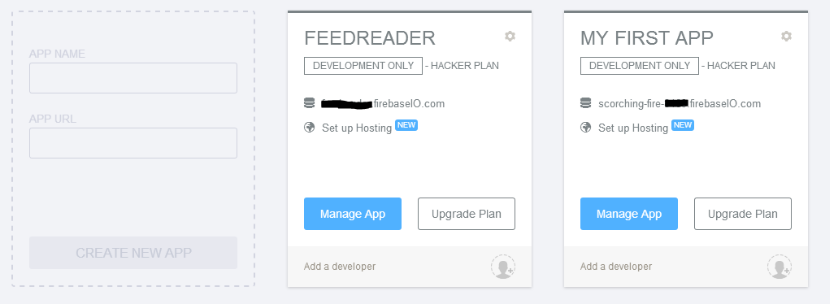
The data is stored in JSON format and accessing it using jQuery makes it very easy. Firebase API is pretty powerful and lets you get started in minutes. To get started with Firebase, you have to first create a new account with Firebase. It’s a paid service but for now you can opt for a developer account. As soon as your account is created you will be redirected to your dashboard where you can create a new application or use the one which is there by default from Firebase. Take the note of the URL ending with firebaseIO.com, we will be needing it later on at the time of implementing.

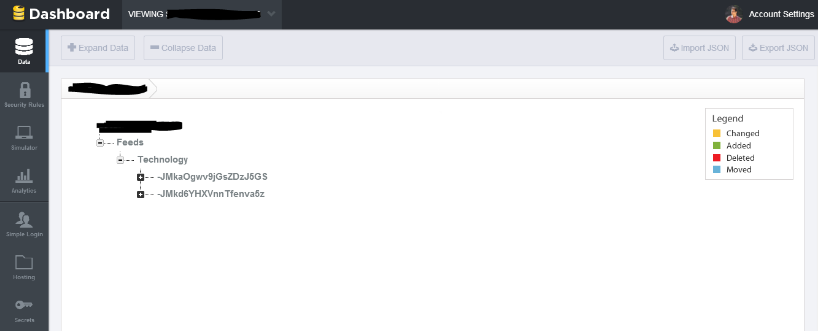
Clicking on Manage App button will take you to the details page of the application. Where you can view/edit/import/export the data in the JSON format, authentication from Facebook, Twitter, Google etc, simulate read/write operation and more. You can see the sample data in JSON format I have been testing in the below screenshot. If you already have a JSON file, you can directly import it from the dashboard using the Import JSON feature.

For this example I am using jQuery and AngularJS. If you wish you can just stick to jQuery. Create a new HTML page and add Firebase JS references in the head section. I am using AngularJS so I am going to add AngularJS reference as well.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script src="https://cdn.firebase.com/js/client/1.0.11/firebase.js"></script> <script src="https://cdn.firebase.com/libs/angularfire/0.7.1/angularfire.min.js"></script>
You get the first three references but the last reference is the AngularFire which is a quick way to work with Firebase applications with AngularJS. This is AngularJS code with firebase dependency.
var feedApp = angular.module('feedDataApp', ['firebase']);
feedApp.controller('feedListController', function ($scope, $firebase) {
var fbURL = new Firebase("https://scorching-fire-0000.firebaseio.com/Feeds/");
$scope.feedsList = $firebase(fbURL);
$scope.save = function () {
$scope.feedsList.$add({
Name: $scope.feedsList.Name,
Url: $scope.feedsList.Url,
Description: $scope.feedsList.Description
});
$(":text").val('');
}
});
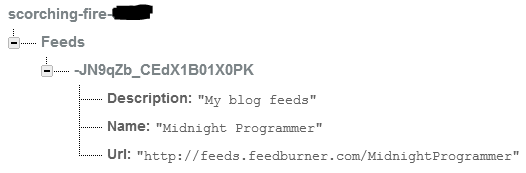
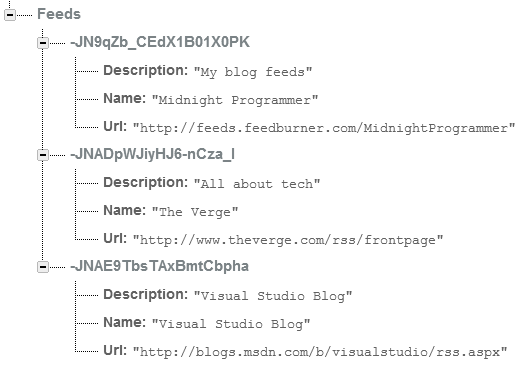
I am not getting into the basics of AngularJS, but I will explain few things in the above code. The first line in the above code has the dependency named firebase, in simple AngularJS apps we could have skip the dependecies. Then I have the controller named feeListController, which is accompanied by a very own $scope and new param which is $firebase. Inside the controller I have a variable fbURL which holds my Firebase URL. If you see here, you willl notice that I have appended the URL with Feeds. This is because I want my data to be saved inside the Feeds section in the Firebase storage. The $scope.feedsList will hold the collection of all my entries I have in my storage. I have the save function which will save the details to my storage. Inside the Firebase’s $add function, I have passed Name, Url and Description. You can pass as many params as you want. the best thing is that you don’t even have to set the storage schema. As soon as you click the save button, a new entry is created in the storage. This is my storage looks like.

If you don’t want to save it under the Feeds section then in the above JS file you just have to remove the Feeds from the above URL. The UI for this demo is simple, just listing down the saved JSON data in a readable form using AngularJS.
<div ng-controller="feedListController">
<table class="table">
<tr>
<td>
Name
</td>
<td>
Url
</td>
<td>
Description
</td>
</tr>
<tr ng-repeat=" feeds in feedsList">
<td>{{feeds.Name}}</td>
<td>{{feeds.Url}}</td>
<td>{{feeds.Description}}</td>
</tr>
<tr>
<td>
<input type="text" ng-model="feedsList.Name" /><br />
</td>
<td>
<input type="text" ng-model="feedsList.Url" /><br />
</td>
<td>
<input type="text" ng-model="feedsList.Description" /><br />
</td>
<td>
<button type="submit" ng-click="save()">Add Feed</button>
</td>
</tr>
</table>
</div>
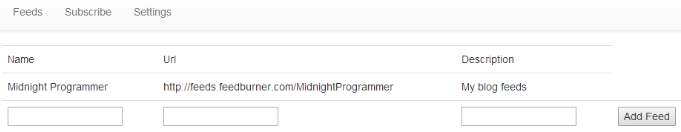
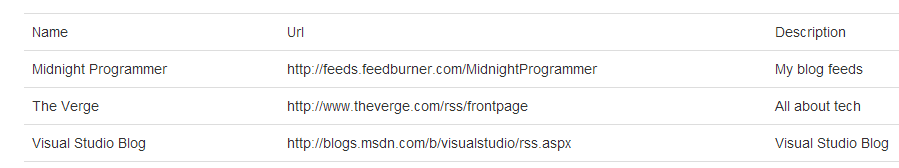
Using a simple design I have displayed the details using AngularJS.

The best part is the as soon as I add a new feed details, it will get updated in the UI in real-time. Open the same page on a different browser and add a new entry. You will notice that the data is updated in real-time.


Firebase is not limited for web, it is available for iOS/OS x, Java/Android, Node.js, Ember etc. Building mobile applications using Firebase as a real-time storage will be an amazing thing to do. This is not a very good example for Firebase with AngularJS but this will get you started with Firebase and let you test a part of your application using this awesome real-time storage.
I would recommend you to look at this web application build completely on Firebase and AngularJS.

