I have been working on a MVC project which I will be using to save and manage all my code snippets. I get this plan in my head when my 160GB of HDD got crashed which holds most of my work and code. I started writing the web application in web forms and almost got it completed, but eventually changed my mind and started writing the application from scratch in MVC 3 with Razor view engine.
As I will be making this application online, I am sure to receive some comments when I share my code with others. To know what people thing about the code I published, I must have a commenting system for my application to know what people think. Instead of writing my own comment mechanism I would rather want to go with DISQUS commenting system. For my blog I am not using DISQUS, but for this application I will use DISQUS as it will save my time and is also a reliable way to manage comments.
Working with MVC is fun and even more when you are working with helper classes. Read my blog post on Working with Microsoft Web Helpers in ASP.NET to know more about helper classes and their features and how they can save your time in developing applications. I am going to show you how you can integrate DISQUS commenting system in your MVC application with ease. To get started, register a DISQUS account.
Create a new MVC project in Visual Studio and without any delay go to NuGet console and type in the below command to add the DISQUS helper class.

The DISQUS helper class has 2 methods which we will be going to use.
- Initialize: This method will help us to initialize the commenting system. It accepts your short forum name as a parameter which you have created at the time of creating your account at DISQUS.
- ShowComments: This method accepts the name of the page.
To initialize DISQUS, we need to set the Initialize method in _ViewStart.cshtml file. You can find this file under Views folder. Make sure that this is a first line in the file as we have to initialize before the layout of the page gets rendered.
@{
Disqus.Initialize("shortforumname");
}
Now as we have initialized, we can show the comments on the page. To show the comments on the page we will use the ShowComments method and pass the page name in the parameter. Just to be more precise about this parameter, I would like to point out that on a forum, blog or on a website every page has a unique name or forum post id or blog post and the parameter that we are going to pass to this method should also be the same unique post id or page name.
@Disqus.ShowComments(pageIdentifier: "post123")
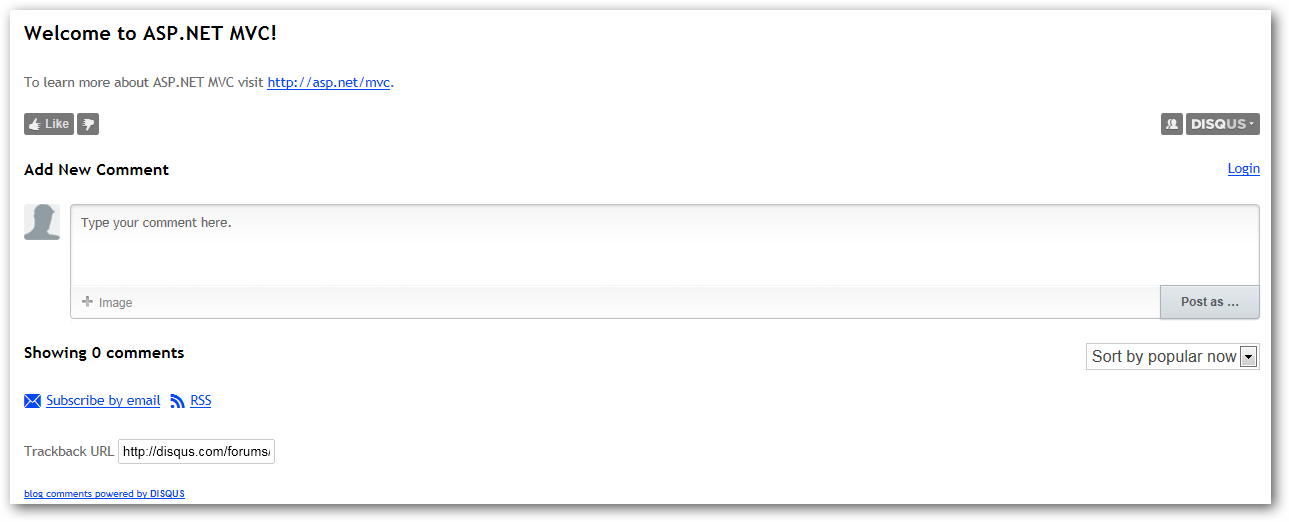
This will render the DISQUS comments as shown below:

Someone will now make a comment here and move to another page and then make another comment. The only way DISQUS has to identify the comments on the basis of the PageIdentifier parameter in the ShowComments method. When some other user requests the same page again from a different geographical location, the DISQUS will check the PageIdentifier and then load the related comments.
I hope this post gives you an overview on how you can integrate DISQUS commenting system on you site in MVC.

