Previous versions of MVC allows us to write HtmlHelpers which does a pretty good job then and they are doing it now as well. But in MVC 6, the ASP.NET team has introduced TagHelpers.
Parsing Markdown in .NET is way too simple than one can imagine. Thanks to Stackoverflow’s MarkdownSharp and Karlis Gangis’s CommonMark.NET. I use CommonMark.NET as it provides a much faster parsing than other libraries. The blogging platform I use is a custom blogging engine I wrote in MVC4. The post content is saved in HTML which makes my raw HTML way to messy when compared to simple markdown syntax. I have no plans to change the way it is right now, but for the other simple application which is quite similar to notes taking or blogging apps, I would like to save the content in markdown.
I will start with a simple implementation of this custom TagHelper and then then we can look into the other ways to enhance it. Here is how easy it is to create your custom TagHelper.
Create a new class file MarkdownTagHelper.cs. Inside the file, rename the class name to match the file name or you can change the name way you like. In my case I am keeping the class name as same as the file name.
Pay attention to the name of the custom TagHelper. By design, compiler will remove the word TagHelper from the class name and the rest of the name will become your custom TagHelper name.
The next step is to inherit our class with TagHelpers class. Every custom TagHelper will inherit this class. Just like the UserControl class when creating a custom user control. The TagHelper provide us two virtual methods, Process and a ProcessAsync method which we will be going to override to implement our custom logic for our custom markdown TagHelper. The first parameter is the TagHelperContext which holds the information about the current tag and the second parameter is TagHelperOutput object represents the output being generated by the TagHelper. As we need to parse the markdown in our razor view pages, we need to add reference of CommonMark.Net library. Use the below Nuget command to add it to your current project.
Install-Package CommonMark.Net
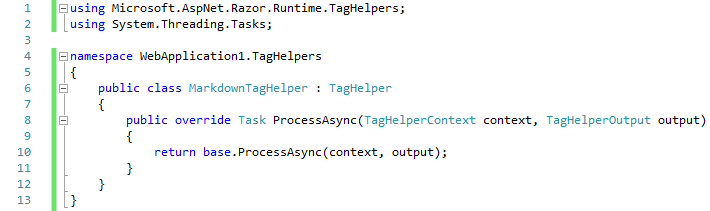
Till here this is how the code will look like.

So now we have our custom TagHelper that will let us parse the markdown. But to use it in our views we need to opt-in for this TagHelper in the _ViewImports.cshtml file. To enable your custom TagHelper just type in like this:
@addTagHelper "*, WebApplication1"
Your custom tag helper would have been turned purple in color on the view page. It is similar to the line above it where @addTagHelper is importing all the TagHelpers from the given namespace. If you are not interested in opting-in for all the TagHelpers in the given namespace then make use of the @removeTagHelper to disable the TagHelpers you don’t need. For this I want all the tag helpers I have created to be a part of the application and hence the * symbol.
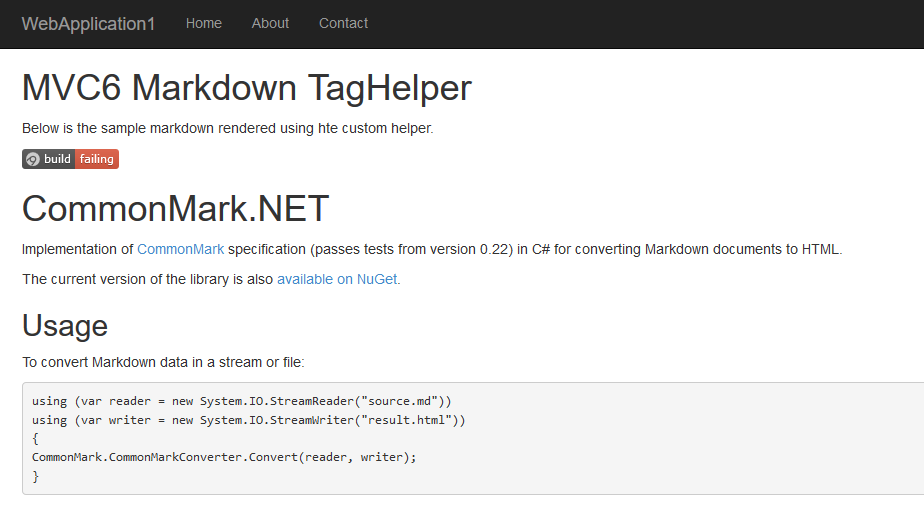
In your view, where you want to use this just type in <markdown> and inside this tag you should have your markdown. To test it, you can view the any raw file in Github and copy the text. I am using README.md from CommonMark.NET and it rendered perfectly.
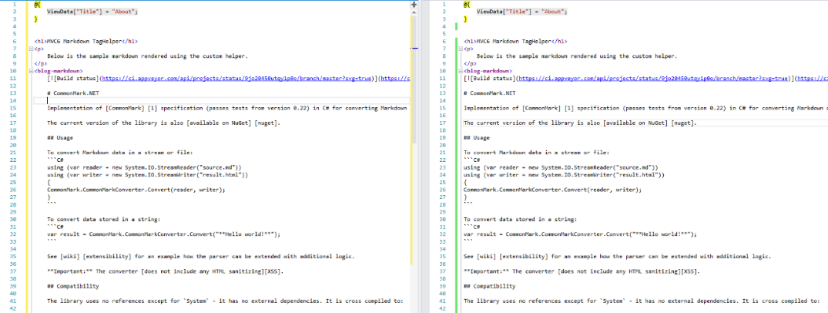
Caution: When copy-pasting the markdown code from anywhere to your view make sure that you do not have a whitespace in the front of the line. This is only applicable when you are working with the in-line markdown. Here is the screenshot with comparison.
Hit F5 and see the markdown tag helper in action. Below is the output I get.

This is the simplest of all. Now let’s add some prefix to our custom TagHelper. To add a custom tag prefix to the TagHelper, we just need to pay a visit to _ViewImports.cshtml file again and add a new line like so:
@tagHelperPrefix "blog-"
After adding the above line in the file, go to the view page where you have used your custom TagHelper and you can notice that the <markdown> tag isn’t purple anymore. This is because we now have to add a custom tag-prefix that we just defined in the _ViewImports.cshtml file. Change it from <markdown> to <blog-markdown> and it is purple again.
By design, the TagHelper will take <markdown> as a tag to be processed. But it can be easily ignored by using the HtmlTargetElement attribute at the top of the class and allow the use of another name rather than <markdown>. This does not mean that you cannot use <markdown> but instead you can also use the custom TagHelper with the name specify in this attribute.
Now let’s add some attributes to my markdown TagHelper. Let’s try to add a url attribute which will help user to render the markdown on the view from a remote site like Github. To add an attribute, simply add a new public property of type string and call it url. When you create a public property in the TagHelper class it is automatically assumed it is an attribute. To make use of this property, my view now simply say this:
<blog-markdown url="https://raw.githubusercontent.com/Knagis/CommonMark.NET/master/README.md"> </blog-markdown>
The url attribute value is being read by the TagHelper which in turn read the whole string of markdown from Github and render the HTML on the page. Let’s focus again on TargetElement attribute for a while. Consider a scenario where you don’t want your custom TagHelper to render or work if the attributes are not passed or missing. This is where HtmlTargetElement attribute comes into picture. If I don’t want my TagHelper to work if the url parameter is missing then you can simple write your HtmlTargetElement attribute like so:
[HtmlTargetElement("markdown", Attributes = "url")]
Notice the Attributes parameter. The Attributes parameter allows you to set the name of all the attributes which should be processed by your TagHelper or else the TagHelper will not work. For instance, if I just use the <markdown> TagHelper but did not pass the url attribute, the TagHelper will not execute and you will see the raw markdown code. My requirement is to have this TagHelper working with or without the use of url attribute. I can comment out or remove the HtmlTargetElement attribute or just remove the Attributes parameter to get going.
Here is the complete MarkdownTagHelper.cs:
using Microsoft.AspNet.Razor.Runtime.TagHelpers;
using System;
using System.Net.Http;
using System.Threading.Tasks;
namespace WebApplication1.TagHelpers
{
//[HtmlTargetElement("markdown", Attributes = "url")]
public class MarkdownTagHelper : TagHelper
{
//Attribute for our custom markdown
public string Url { get; set; }
private string parse_content = string.Empty;
//Stolen from: http://stackoverflow.com/questions/7578857/how-to-check-whether-a-string-is-a-valid-http-url
private bool isValidURL(string URL)
{
Uri uriResult;
return Uri.TryCreate(URL, UriKind.Absolute, out uriResult)
&& (uriResult.Scheme.ToLowerInvariant() == "http" || uriResult.Scheme.ToLowerInvariant() == "https");
}
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
if (context.AllAttributes["url"] != null)
{
string url = context.AllAttributes["url"].Value.ToString();
string webContent = string.Empty;
if (url.Trim().Length > 0)
{
if (isValidURL(url))
{
using (HttpClient client = new HttpClient())
{
webContent = await client.GetStringAsync(new Uri(url));
parse_content = CommonMark.CommonMarkConverter.Convert(webContent);
output.Content.SetHtmlContent(parse_content);
}
}
}
}
else
{
//Gets the content inside the markdown element
var content = await output.GetChildContentAsync();
//Read the content as a string and parse it.
parse_content = CommonMark.CommonMarkConverter.Convert(content.GetContent());
//Render the parsed markdown inside the tags.
output.Content.SetHtmlContent(parse_content);
}
}
}
}
I found the full TagHelper feature in MVC 6 a lot more convenient and powerful. I hope you like it as well.