No one likes if their favourite site is loading up slow. Using CSS sprites instead of using individual images and minify javascript and css files is a way to minimize the request send to the server and also saves you few KBs or may be even MBs. If your site is high on using javacript and CSS then you should minimize them.
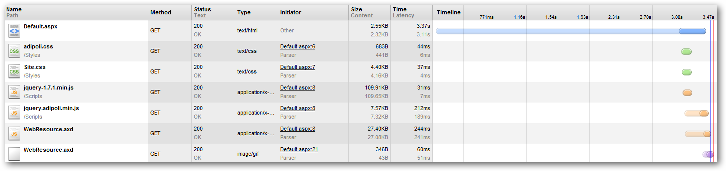
I recently used SquishIt to combine/minimize my CSS and javascript files. I found 2 major benefits, first, I am able to combine all of my CSS files into one and minimize it, and second it reduces the request sent to the server to load several .css and .js files. In a typical web application I can have one style sheet and one javascript or jQuery file, but if I am planning to use some plugins then there might be more than one style sheet and javascript files which will get loaded on every page request. Here is an example of a sample web forms application loading two css and javascript files which includes the plugin code.

Here you can see that there are 4 requests in total to load site CSS and Javascript files. Though in this case the size of the file is less but when you have really large files then it can really affect your site performance and also save MBs in a long run. So, what happens when I use SquishIt? Install the package by firing the below command at NuGet console.

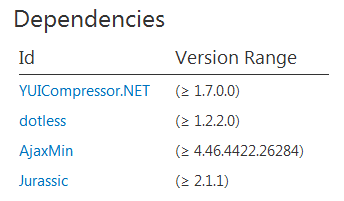
SquishIt is not an independent package, it has dependencies which is doing all the work of minifying and compressing CSS and JS files behind the scenes.

After the package is installed successfully, time to squish the files. Open the web page or the master page where you are loading CSS and JS files (in my case it is site.master) and add a reference to the SquishIt assembly on the top of that page.
<%@ Import Namespace="SquishIt.Framework" %>
In the head section of your page we can then combine all the CSS and JS files and then render them into ONE single file. There are two different methods to minimize CSS and JS files i.e. Bundle.Css() for CSS files and Bundle.JavaScript() for JS files. Here is an example:
To bundle CSS:
<%= Bundle.Css()
.Add("Styles/adipoli.css")
.Add("Styles/Site.css")
.Render("Styles/squishstyle#.css")
%>
To bundle JavaScript:
<%= Bundle.JavaScript()
.Add("Scripts/jquery-1.7.1.min.js")
.Add("Scripts/jquery.adipoli.min.js")
.Render("Scripts/squishjs#.js")
%>
You can go on adding all the css and javascript files using the Add() method. After all the files has been added call the Render() method. You can say that the Add() method just keep all the files in a stack and the Render() method will combine and minimize the files. If you look closely in the Render() method has a new file name with a (hash) #. The hash symbol is just generates a new unique id of the bundled script.
When you run the application and check the network call stack in your browser, you’ll find that the files are not combined. The page is still loading 4 files!? To overcome this set the debug mode to false in the web.config file.
<compilation debug="false" targetFramework="4.0" />
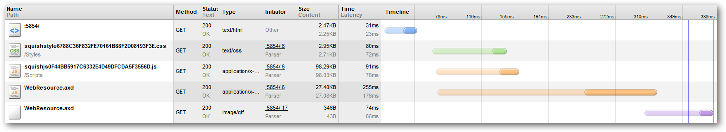
Now if you look in the network call stack, you will find the files have been squished and minimised and compressed!!

And here are my saving statistics:
Without SquishIt:
Four requests in total!!
| Name/Path | Type | Size Content | Time Latency |
|---|---|---|---|
| adipoli.cs | text/css | 683B | 62ms |
| /Styles | text/css | 441B | 55ms |
| Site.css | text/css | 4.40KB | 68ms |
| /Styles | text/css | 4.16KB | 61ms |
| jquery-1.7.1.min.js | application/x-javascript | 109.91KB | 80ms |
| /Scripts | application/x-javascript | 109.65KB | 67ms |
| jquery.adipoli.min.js | application/x-javascript | 7.57KB | 242ms |
| /Scripts | application/x-javascript | 7.32KB | 163ms |
The Squish effect:
Two requests in total. Check out the file size and content being loaded.
| Name/Path | Type | Size Content | Time Latency |
|---|---|---|---|
| squishstyle6788C36F832FE70161B88F2D08193F3E.css | text/css | 2.95KB | 80ms |
| /Styles | text/css | 2.71KB | 72ms |
| squishjs0F44BB5917C6332E4D49DFCDA5F3556D.js | application/x-javascript | 98.29KB | 91ms |
| /Scripts | text/css | 98.03KB | 76ms |
The same can be done in MVC with this NuGet package.

