URL Routing was first introduced in .NET framework 3.5 SP1 but MVC has built-in and works pretty decently to create SEO friendly URL and prevents URL hacking. ASP.NET 4.0 is now introduced with a new feature called URL routing with web forms. URL routing help developers to create short and friendly URLs which enhance search engine page ranking. There are few other ways to create short friendly URLs like URLrewriter.net extension or if you have a physical access to IIS you can have installed URL Rewriter extension for IIS 7 to create short friendly URLs. Hey! not everyone has access to IIS!! So if you don’t have the access then also you can re-write the URLs using this new feature in ASP.NET 4.0.
One thing I would like to mention is that when you create a new ASP.NET web application in Visual Studio 2010, it won’t show up with a blank page, but instead build a full applicaton with sample pages with a pretty good design. As you see below I haven’t design this page..actually this is a default template when you create a new ASP.NET web application. What I have done here is just put a text box to enter contact ID and a button to get the details from the Adventure Works sample database.

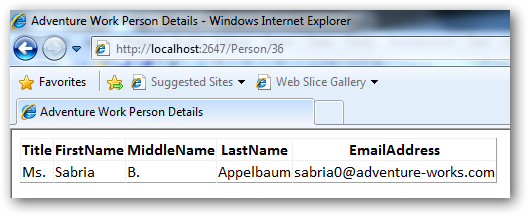
This is a pretty simple interface and now we take a look at some internal work of this web application. My primary focus is on having simple URLs for my application for better search engine optimizations. This application has two main pages apart from the about and other pages that added to the project through the template. The Default.aspx is the main page where we have a field which allow the user to enter the contact ID for the person he want to search. The other page which handles the request and show the details of the contact person is called View.aspx. But this is a really tricky part from a user’s perspective as a user will never see this page on the browser address bar while navigating a website. Check the View.aspx design code and check the <asp:SqlDatasource> tags and notice the SelectParameter tag. As I am using a select query with a parameter to populate the grid, the SelectParameter tag further uses <asp:RouteParameter> with route name and route key.
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:AdventureWorksConnectionString %>" SelectCommand="select Title,FirstName,MiddleName,LastName, EmailAddress from Person.Contact where ContactID=@id"> <SelectParameters> <asp:RouteParameter Name="id" RouteKey="id" /> </SelectParameters> </asp:SqlDataSource>
OK! Let’s start up what we have on the Default.aspx page. This is the default page and a user will see this page first. Write the below code on the button to redirect the request to route handler. Here I have used a Regex expression to validate if the user enters a numeric ID and not any alphanumeric or alphabet. This check is just a workaround, I recommend you to use a better validation technique.
if((Regex.IsMatch(txt_pid.Text.Trim(), @"\d+")) == true)
{
Response.RedirectToRoute("Persons-Details",
new { id = txt_pid.Text });
}
So does this URL make any sense? Not at this moment but surely it will after if you have registered your routes in the Global.asax file. My Global.asax file has a method called void RegisterRoutes(RouteCollection Route).
void RegisterRoutes(RouteCollection routes)
{
RouteTable.Routes.MapPageRoute("Persons-Details",
"Person/{id}",
"~/View.aspx");
}
The method MapPageRoute accepts some parameters. The first parameter - “Person-Details” you see is the name of the Route which can be any thing you like. The second parameter - “Person/{id}” is the URL which we have generated. In short this is the URL which is visible to the user and outside world, what is happening internally only a developer knows!. The third parameter - “~/View.aspx” is the physical file which actually process the request and return it to the second parameter. The second parameter is the route URL and you can name it what you like except the parameter you are passing, just make sure you use the same parameter name everywhere. In the method void RegisterRoutes(RouteCollection Route) you can register number of route handlers in a single go under void Application_Start method in the Global.asax file.
void Application_Start(object sender, EventArgs e){
// Code that runs on application startup
RegisterRoutes(RouteTable.Routes);
}
Once you registered the routes in the Global.asax file, you are done. Time to press F5 and see the action. On the default page enter the ID and hit the Get Details button. The page rendered in front of you / user will be having a clean tidy URL.

Download: ASP.NET4URLRouting.zip (175.58 kb)

