Jquery is now one of the most favorite JavaScript frameworks to play around. It offers some more advance feature to the developers and UI designers to accomplish their task easily and more conveniently. Take an example of AJAX and think where you can face the problems when you have to deal with different browsers who support XMLHTTP request and the one who don’t. I remember, I use to initialize the AJAX’s XMLHTTP object keeping in mind what will be my client’s browser. So, on the first go I have to detect the client’s browser and then set the XMLHTTP object and then process requests.
But Jquery gives us a tons of features to be happy and so as with handling data. In Jquery we have not to worry about what will our client’s browser and what will be the request object. Jquery handles all this for us and makes its pretty easy to use.
So start up with creating a new ASP.NET website project.

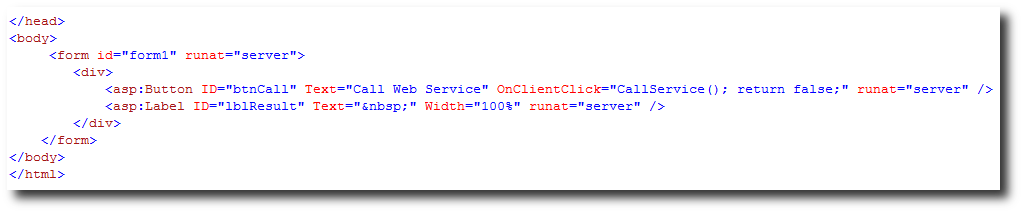
When you create a new project a new page named Default.aspx is added by default. I am going to use the same page in this example. If you wish you can change the name of the page. Add a button on the page and a label to show text.

Right-Click the project and add choose New Item. Add a new Web Service.

After this add the below code to the web service code behind file. But before you do that there are some things we need to keep in mind. Let’s talk about a normal web service which we are going to consume in a normal way i.e. using the server-side code. But this is not the case I am explaining here. What we are going to do is to consume the web service on the client-side using Jquery.
Now the changes that you have to made in the code-behind file to allow the web service to be consumed by the client-side script is as follows:
First you have to add or un-comment the attribute above of the web service class. This attribute allows the web service to be called from the client-side script (Jquery or other client-side scripts).
[System.Web.Script.Services.ScriptService]
After this you can write your method the same way you use to write with attribute [WebMethod]. I am just writing a simple method which will return a string.
[WebMethod]
Public string Hello()
{
Return “Welcome to ASP.NET Web Services and Jquery”;
}
We have our web service ready and now we have to write client-side script to consume this webservice. The method in our web service will return only a plain simple string to the client. First I have added a button and a label to the page. On button click I have called the method (Jquery method) which will call the web service. The response of the web service is then shown on the label. On the page from where we are calling the web service, add the following Jquery script to call the web service.
function CallService()
{
$.ajax({
type: "POST",
url: "Service.asmx/Hello",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
error: OnError
});
}
function OnSuccess(data, status)
{
$("#lblResult").html(data.d);
}
function OnError(request, status, error)
{
$("#lblResult").html(request.statusText);
}
In the above code I have created a method and named it CallService(). Inside this method there are several parameters that we have to set to call the web service.
- type: Can be POST or GET. Web Services do not work with “GET” by default, as to prevent cross-site request forgeries. (Thanks Lee Dumond for pointing this out to me)
- url: Name of the web service. In the above code you can see I have called the web method ‘Hello’ from the web service named ‘Service’. If you are consuming or calling other web service which is not a part of your project or solution then you need to enter the fully qualified name of the web service with method name you are going to call.
- data: In this example the data will remain empty, as we are only calling a method which return a simple string and don’t accept any parameter. If the method has some parameters then we will pass the parameters. I will explain on passing parameters in my coming posts.
- contentType: Should remain the same.
- datatype: Should remain as it is.
- success: Here I have called the OnSuccess when the call is complete successfully. If you check the OnSuccess method you will see that I have set the returned result from the web service to the label. In the OnSuccess method body you see ‘data.d’. The ‘d’ here is the short form of data.
- Error: Same as I have done with OnSuccess. If any error occurred while retrieving the data then the OnError method is invoked.
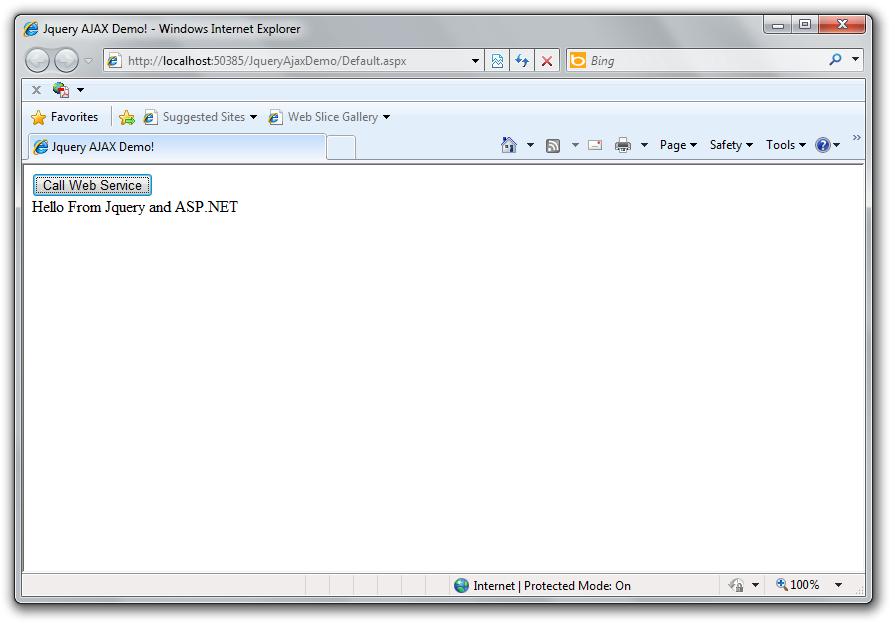
Run the project and see it in action.

In my coming post on calling web service in ASP.NET using Jquery I will show on how to pass parameters to a web service and get the result and on how can we interact with SQL Server to fetch data and lots of other stuff in Jquery and ASP.NET.
Download: JqueryAjaxDemo.zip (87.55 kb)

