If you are using Google chat on your browser you can see a notification pop-up when a new chat message arrives. I don’t use Google chat or GTalk a lot for communication so I am not very well versed about its over all functionality and coolness. But one thing that always got my attention in the past was the notification that I get on my desktop from Google. This is a very cool feature and my colleagues find it a very important feature of chat as it get their attention immediately.
HTML5 now gives us the ability to the developers to show Google like desktop notifications with a very little effort. Here is how you can accomplish this for one of your web applications. I am going to use Notifications API to show desktop notifications.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>HTML5 Notifications</title> </head> <body> <input type="text" id="txt" /> <input type="button" value="Show as Notification"/> <input type="button" value="Show Random Notification"/> <input type="button" value="Show Random Notification (with icons)"/> </body> </html>
This is the plain HTML with controls in place. I have a text box and three buttons which will call a JavaScript function to show the notification on the desktop. The first button will show the text entered by the user as a notification. The second button will show a random message as a notification and a third button will show the same random message but this time with an icon. To see it in action lets add the JavaScript code.
<script>
function ShowTextAsNotification() {
ShowNotification("Custom Notification", document.getElementById("txt").value);
}
function GetRandomText(ico) {
var Quotes = ["Any fool can write code that a computer can understand. Good programmers write code that humans can understand.",
"Copy and paste is a design error.",
"I had a life once. Now I have a computer.",
"Before software can be reusable it first has to be usable.",
"Software sucks because users demand it to."];
if (ico == false) {
ShowNotification("Famous Quotes", Quotes[Math.floor(Math.random() * (1 - 5 + 1) + 5)]);
}
else {
ShowNotificationsWithIcons("Famous Quotes", Quotes[Math.floor(Math.random() * (1 - 5 + 1) + 5)]);
}
}
function ShowNotification(title, body) {
Notification.requestPermission(function (perm) {
if (perm == "granted") {
var notification = new Notification(title, { body: body });
//Un-comment the below line if you want to close the notification after a certain period
//It not working on Chrome...I don't know why!!
//notification.onshow = function () {
// setTimeout(notification.close, 5000)
//}
}
});
}
function ShowNotificationsWithIcons(title, body) {
Notification.requestPermission(function (perm) {
if (perm == "granted") {
var notification = new Notification(title, { icon: "Bomber.ico", body: body });
}
});
}
</script>
The is pretty self-explanatory. The Notification API uses the Notification.requestPermission function to get the user consent before showing the notification on the desktop. The API documentation states that there are 3 permissions:
- default: This is equivalent to denied, but the user has made no explicit choice thus far.
- denied: This means user does not want notifications.
- granted: This means notifications can be displayed.
On line 22 in the above code, you can see that the API checks for the request permission from the user. When it does that the user is prompted to either allow or deny the access of the API. You will be only asked once for this permission.

The perm object is then checked for the permission, if “granted” then show the desktop notification to the user else there will be no notifications for the user. After the permission is granted from the user, initializes an instance of a Notification with title and body. You can say that title is the heading of the desktop notification and body is the text of the notification. You can also have an icon for the notification by setting the icon property.
Run the sample and enter a text in the text box and click on the button labeled “Show as Notification”. As soon as you click the button, if you are running it for the very first time then you will be prompted by the browser to allow or deny the access or it will show the notification at the bottom right corner of your desktop.

In the above notification, Custom Notification is the title and “This is a desktop notification“ is the body.
Click the second button labeled “Show Random Notification”. Clicking this button will generate the same desktop notification but every time you click it it will generate a random message from an array and show it as a notification.

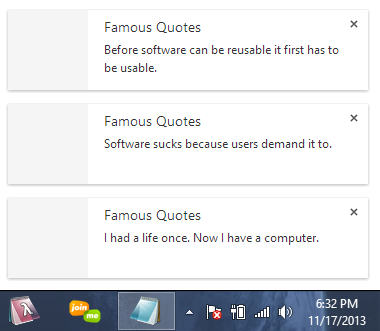
If you click the second button multiple times you will 3 notification at a time. The new notifications will be shown at the top of the current notification like this.

In case you click the button more than 3 times, you still be able to see these notifications until you close the one which are already visible. Once you close any of the notification the one in the queue will become visible.
The icon can be displayed in the left portion of these notifications. Click the third button to see it in action. It will display the same random quotes but this time with an icon.

The only problem I am facing implementing the Notifications API is that I cannot close these notifications automatically after the set time. You can try using it on your browser by un-commenting the lines in the ShowNotification() function.

