I have build many small applications so far in MVC to help myself in understanding the framework more deeply. Now I am planning to write a blog engine on MVC. It will not be an easy task but I will be going to learn a lot of things. As I was planning things ahead I came across a problem where I have to load my blog stats like FeedBurner readers, Facebook page likes, Google +1 count, twitter followers inside a div on the page. The problem I see here is that I am going to make multiple cross-domain calls in order to get the stats. I can’t avoid that though but this will cause my blog to load slowly. I know about Async and Task Parallel Library(TPL) but the question is how do I implement this in my application? I do a quick web search and found something which is called Async controller in MVC4. You can also have AsynController in MVC3 but that is not pretty if you start comparing it with MVC4.
For the simplicity of the tutorial I am going to make 2 calls: get twitter followers count and facebook page likes. In MVC3, if you want to perform Async operations then you have to inherit your controller with AsyncController like this.
public class HomeController : AsyncController
But MVC4 is much cleaner. Let’s take a look at the default implementation of the calls I am making to Twitter and Facebook to get the follower count and page likes respectively. Here are my 2 methods in HomeController.
private string GetTwitterFollowersCount(string Username)
{
XDocument xdoc = XDocument.Load("http://api.twitter.com/1/users/show.xml?screen_name=" + Username + "&include_entities=false");
return (from item in xdoc.Descendants("user")
select item.Element("followers_count").Value)
.SingleOrDefault();
}
private string GetFacebookLikes(string FaceBookPageURL)
{
string uri = "https://api.facebook.com/method/fql.query?query=select%20%20like_count,%20total_count,%20share_count,%20click_count%20from%20link_stat%20where%20url=%22" + FaceBookPageURL + "%22";
return Convert.ToString((from elem in XElement.Load(uri).Descendants()
where elem.Name.LocalName == "like_count"
select elem).First<XElement>().Value);
}
Nothing fancy in the above two methods. When I call these 2 methods one after the other, they will just get the data from a different source and render the result in the view. That’s fine as it’s my requirement. Now when I run my application it now takes a longer time to render the view. Before I explain this further take a look at my Index().
public ActionResult Index()
{
Stopwatch watch = new Stopwatch();
watch.Start();
ViewBag.TwitterFollowers = GetTwitterFollowersCount("audi");
ViewBag.FacebookLikes = GetFacebookLikes("http://facebook.com/audi");
watch.Stop();
Int64 elapsedTime = watch.ElapsedMilliseconds;
ViewBag.Time = elapsedTime.ToString();
return View();
}
This is because Controllers are synchronous by default and it will process the request one after the other i.e. it will wait for the first task to complete and then move on to the next task. In my case the controller will execute the GetFollowersCount method and only after the completion of this method it will shift to the next method GetFacebookLikes. This could be a long running task or just imagine if you are retrieving heavy data from different sources. The view or the page will not render till the execution of both the methods will not get completed. To get a rough idea of the time elapsed in making synchronous calls in the above controller, I have used StopWatch(System.Diagnostics) class. I don’t know how accurate, but I still used it to have an approximate idea of the time. This is the output of the above code.

It took 1588ms to complete 2 requests. Now if I implement async in the controller I will see a drastic improvement. It is not just the controller ActionResult which I have to change to support async calls but I also have to update the 2 methods which I am using to collect the stats. Here are my updated methods.
private Task<string> GetTwitterFollowersCountAsync(string Username)
{
return Task.Run(() =>
{
XDocument xdoc = XDocument.Load("http://api.twitter.com/1/users/show.xml?screen_name=" + Username + "&include_entities=false");
return (from item in xdoc.Descendants("user")
select item.Element("followers_count").Value).SingleOrDefault();
});
}
private Task<string> GetFacebookLikesAsync(string FaceBookPageURL)
{
return Task.Run(() =>
{
string uri = "https://api.facebook.com/method/fql.query?query=select%20%20like_count,%20total_count,%20share_count,%20click_count%20from%20link_stat%20where%20url=%22" + FaceBookPageURL + "%22";
return Convert.ToString((from elem in XElement.Load(uri).Descendants()
where elem.Name.LocalName == "like_count"
select elem).First<XElement>().Value);
});
}
Pay attention to the GetTwitterFollwersCountAsync and GetFacebookLikesAsync return type. Previously they were only string, and now I have changed their return type to Task. I have put the code inside Task.Run() as it will queues the specified work to run on the Thread Pool and returns a Task(TResult) handle for that work. I have changed the ActionResult to handle the async feature. As you can see that this controller method does not return ActionResult instead it return Task. Here is my updated ActionResult.
public async Task<ActionResult> Index()
{
Stopwatch watch = new Stopwatch();
watch.Start();
Task<string> twitterFollowers = GetTwitterFollowersCountAsync("audi");
Task<string> facebookLikes = GetFacebookLikesAsync("http://facebook.com/audi");
await Task.WhenAll(twitterFollowers, facebookLikes);
ViewBag.TwitterFollowers = await twitterFollowers;
ViewBag.FacebookLikes = await facebookLikes;
watch.Stop();
Int64 elapsedTime = watch.ElapsedMilliseconds;
ViewBag.Time = elapsedTime.ToString();
return View();
}
The code is almost the same but 3 lines are making a difference (highlighted). Task will hold the value returned from the updated async methods. MSDN defines the await operator as:
The await operator is applied to a task in an asynchronous method to suspend the execution of the method until the awaited task completes. The task represents ongoing work.
Task.WhenAll() will creates a task that will complete when all of the supplied tasks have completed. This actually parallelize the request. Lets check the output and compare both.

The difference is noticeable…607ms!! is half way down and a huge performance benefit. This is a small example and the real performance can be noticed when you work with real scenarios. I have used MVC4 with .NET 4.5 to use awesomeness of asynchronous controller. I hope this gives you an idea on how you can use async controllers in MVC4.
I have created a wrapper class to simplify my work with REST API. I assume that you will be using a web application. First step is to create an application at dev.live.com. Once the application is created you will have the ClientID, Client Secret and Redirect domain. We will be using a ClientID and Redirect domain. Remember that the Redirect domain value cannot have localhost. You must provide a correct domain name as after successful authentication you, the user will be redirected to the domain along with the access token.
In the response you will get the access token which will be available to you for the next 3600 seconds. The access token will be in the returning URL of your domain. In my case it is http://midnightprogrammer.net/#access_token=EwBIA…. I will then retrieve the access token and pass it to my wrapper which will do the work for me.
Time to look and understand the code a bit. I have been using SkyDrive a lot for backup and sharing files and I also access SkyDrive from a web application I have built. But the code is pretty messy and needs revision. So I created a wrapper around the API.
First I need to authenticate the user with his/her live credentials with correct scopes. If scopes are wrong you will not be able to perform actions to the SkyDrive. To learn more about scopes read here. As I am working with SkyDrive I am using 2 scopes wl.signin and wl.skydrive_update. wl.skydrive_update is necessary if you want to have write access to SkyDrive. The SkyDriveAPI wrapper class has the Authenticate method which will redirect you to authentication screen of live service. Once you enter your credentials you will then be redirected to the domain (the domain you provided while you created the application) along with the access token. Here is the sample code:
public void Authenticate()
{
string authorizeUri = AuthUri;
authorizeUri = authorizeUri + String.Format("?client_id={0}&", _ClientId);
authorizeUri = authorizeUri + String.Format("scope={0}&", "wl.signin,wl.skydrive_update");
authorizeUri = authorizeUri + String.Format("response_type={0}&", "token");
authorizeUri = authorizeUri + String.Format("redirect_uri={0}", HttpUtility.UrlEncode(_SiteURL));
this.AuthURI = authorizeUri;
}
This is an insight of the wrapper class. In the actual scenario you will never be using it this way:
SkyDrive drive = new SkyDrive(ClientID, Site URL); drive.Authenticate(); Response.Redirect(drive.AuthURI);
In the constructor of the SkyDrive class, the first parameter will be your ClientID and the second one will be the Site URL or the redirect domain. After this the SkyDrive class object drive (whatever the name you give) will call the Authenticate method to generate the URL with all the required parameters and store the URL in the public variable called AuthURI, which I used to redirect the user to authenticate using his credentials.
Now Once the user is authenticated you will be provided with the access token in the URL. It depends on you how you are going to fetch it. Once you fetch the access token you then need to keep it safe. To make sure that the access token remains with your API calls, save it like this:
drive.AccessToken = "EwBIA.....";
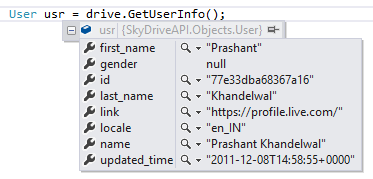
Once you have the access token, you are all good to make your first call to SkyDrive. For the simplicity, I am making a request to call get the basic user information.
User usr = drive.GetUserInfo();

Moreover you can also list all the folders in your SkyDriver with this simple call.
Folder driveFolders = new Folder();
foreach (var folder in driveFolders)
{
Response.Write(folder.Value + " " + folder.Key +"<br/>");
}
The above code returns a Dictionary which contains the name of the folder and id of the folder. You’ll need the folder id in order to list down all the files in the folder. To list down all the files in a folder use the below code.
FolderContent content = drive.ListFolderContent("folder.77e33dba68367a16.77E33GBA68467A16!2189");
for (int i = 0; i < content.Files.Count; i++)
{
Response.Write(content.Files[i].name);
}
It is not just the name of the files you get but you get the complete properties of the file. So you can play around with that too.
Coming to the most searched feature of SkyDriver REST API is to how to upload a file using REST API. The MSDN states that you can upload the files to SkyDriver by making HTTP POST or HTTP PUT requests. Here is how I am doing it inside my wrapper class.
public bool UploadFile(string FolderID, string FilePath)
{
bool Uploaded = false;
try
{
byte[] fileBytes = System.IO.File.ReadAllBytes(FilePath);
string UploadURI = BaseURI + FolderID + "/files/" + Path.GetFileName(FilePath) + "?access_token=" + AccessToken;
var request = (HttpWebRequest)HttpWebRequest.Create(UploadURI);
request.Method = "PUT";
request.ContentLength = fileBytes.Length;
using (var dataStream = request.GetRequestStream())
{
dataStream.Write(fileBytes, 0, fileBytes.Length);
}
string status = (((HttpWebResponse)request.GetResponse()).StatusDescription);
if (status.ToLower() == "created")
{
Uploaded = true;
}
return Uploaded;
}
catch (Exception)
{
return false;
}
}
I am using a PUT method to upload files to SkyDrive. At this moment I have not implemented the POST method. But in near future I will. If you are using my wrapper class then the just use a single line of code to upload a file to a particular folder.
bool uploaded = drive.UploadFile("folder.77e33dba68367a16.77E33DUA68567A16!104", "D:\\walls\\flowers_442.jpg");
Calling the UploadFile method will upload a file to the folder. The first parameter in the above method is the folder id where you want to upload the folder and the second one is the local file path.
I am currently working and trying to understand the REST API and its features. I will include other functions as more and more I learn about them.
The SkyDrive API Wrapper is hosted on GitHub. Fork it, change it, customize it as you wish. And if you have or found something good, then please do let me know.
I want to give the credit to Christophe Geers for his post which gives me an insight of the API.
Working on multiple projects but don’t have a good way of managing the projects then you are in danger. How you manage your source code? How you collaborate and work in teams? I have been working from home and have been in constant touch with my team members and therefore we need to come up with a solution where we can have our source code controlled properly. We do have many options like Git, TFS Express or VSS or may be another source control software. But we are working from our homes and we don’t have a server with a public static IP where we can set up our source control. I was given a job to explore all the possible options on how we can manage the source code.
Well, I get to it and found out the most suitable options we can use. Here is the list of online services anyone can use totally free of charge.
This is the best thing as a .NET developer I have ever come across. TFS is available as a cloud service and you can use it for free. My first reaction was: How is that possible? TFS is one of the most expensive software in the whole .NET ecosystem as far as I know. The TFS cloud service is awesome and is known as stripped version of the main TFS. But there are still many features that I believe we are ever going to use. Majority of my team members are concerned with check-ins and check-outs. They don’t care about anything else but on the other hand I do. So I went on exploring and trust me it is awesome. Moreover to my surprise, this online service also have Git integration. That means if you are not familiar with TFS or if you plan to use some other IDE like Eclipse then this is the option for you. And yes, TFS does supports Eclipse. Try it out today as this is one of the most reliable service ever offered to you and that too for free. For the free account a total of 5 users can connect to the service and work concurrently in the same projects. Here is the complete list of features that is offered for the free service:
Microsoft announced that they will announce their additional plans and services in 2013. Make sure that you are well versed of the date as there could be changes to the service.
GitHub needs no introduction. One of the largest source code hosting site/company. GitHub is awesome and it’s desktop client for Windows is much better. But why we didn’t went for GitHub? Clearly, the service is good but sadly they offers only public repositories for open-source projects for free account holders. To have private repositories you need to shred some money from your pocket. We can afford that too for a limited time period. My team members don’t want to learn Git commands or even want to try VS extension for Git integration in Visual Studio. So we let it go. For open-source projects you should use GitHub as a huge community behind it will make your project more awesome.
Another great online service which we can rely on. Excellent service and has an option to choose between public and private repositories. On the other hand GitHub only offers public repos for the free account. Although, BitBucket is promising but none of my team members were interested in using Git. If you want private repositories with no TFS then you should go for BitBucket.
Support TFS and Mercurial but only supports open-source projects no private projects. Again for open-source projects CodePlex is good.
The team sticks with TFS online but on the other hand as usual I am curious to know more about these services. I personally use all the above services. GitHub and CodePlex for open-source projects and TFS for my personal projects. One more thing, if you guys are really interested in using or trying TFS and want to explore more about it then download the stripped version of TFS 2012 know as TFS 2012 Express for free and set it up in your office or home network. I strongly recommend that you should make multiple backup sets of your source code and use online source control services along with SkyDrive and DropBox storage to be on a safer side.
This is a much needed extension for every developer out there. How many times you have been yelling when you paste the code from a blog post or from an article which eventually turns out to be a nightmare for you to re-format it? I came across a VS extension that can actually get this done for me. The good thing about this extension is that it is open-source and you can extend and contribute to it to make it more awesome.
Download the source code for the very 1st version and one of its kind, the legendary photo editing software Adobe Photoshop. I remember, I read somewhere that they distributed the code on floppy disks. But here it is, after more than a decade the source code is now available to public.
The source code is just 588KB!! and is hosted at computerhistory.org. You can download the complete source code here.