I have been blogging for more than 4 years now and my articles also got published in many online tech journals, blogs and may be re-written without even my consent. I got lots of email
I have been awarded DZone MVB few years back. The DZone MVB (Most Valuable Blogger) award is a big motivation for bloggers like me. Few weeks back I received an email from DZone after they have shipped a goodie box to my address. I really was not aware that I am actually going to get that, but today while I was busy in office with my work, I received a call from my mom that you have a big blue box arrived from DZone. I took it lightly and continue to do my work. from different fellow programmers and bloggers around the globe. I appreciate the response, feedback and criticism of the work I am doing.
In the evening, after reaching home I take a look at the box and trust me I was not at all accepting this much of stuff. I liked each and everything in the box. Here is a pic I clicked and tweeted:

And to my surprise the box contains a T-Shirt with a <dev> tag. This is really going to make me feel like a awesome programmer.

I would like to thank DZone’s Community Relations Manager – Kelly Reiser and CEO – Rick Ross and all DZone team and all the community members across the globe for this awesome goodie box. This gesture is highly appreciated and keep bloggers like me motivated.
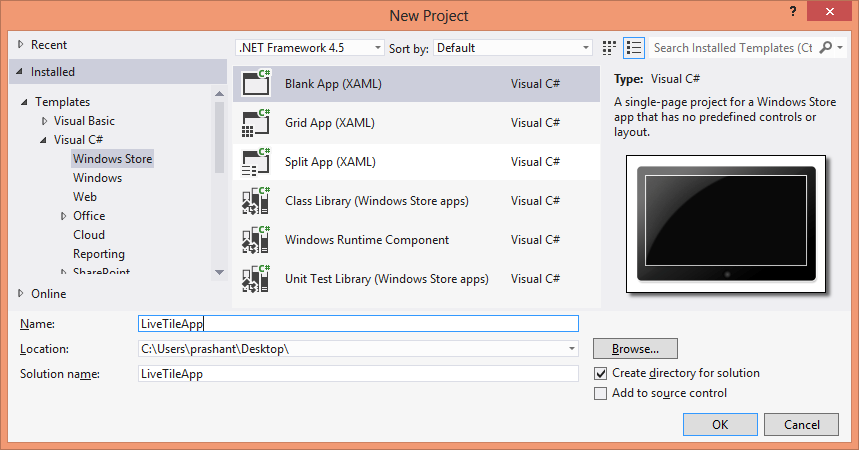
Developing application for Windows 8 is fun. I love the UI and the idea of having a live tile for my application. So I try building a live tile application, but unfortunately I can’t find a simple written article or a blog post. I even found MSDN to be a bit difficult for the newbies to get the grasp in first go. There are lot of things to understand and to worked on for creating a live tile in Windows 8. For this post I am just covering the main points. First, create a new Windows store application.

Now to implement in the live tile, there are 2 different ways. For this post I am showing one way using the built-in classes and another way using the NotificationExtensions library from Microsoft. For the tile color, application splash screen, logo and other properties in the package.appxmanifest file. I am not making any changes to this file and using the default values.
For the simplest implementation I have added a button and the code to change image on my tile. There are different types of tiles that you can select with using TileTemplateType enumeration. To keep it simple I am using TileSquareImage which will just show an image in a square tile. Here is the simplest way of using it: Add the below namespaces:
using Windows.UI.Notifications; using Windows.Data.Xml.Dom;
Add the below code on the click of the button:
XmlDocument xmltile = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquareImage);
XmlNodeList imgNode = xmltile.GetElementsByTagName("image");
imgNode[0].Attributes[1].NodeValue = "ms-appx:///Assets/pic.png";
TileNotification tileNotify = new TileNotification(xmltile);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotify);
At line number 1, I have used the enumeration TileTemplateType to select the tile type. After you choose the tile type the first line of code above will return the XML that will render the live tile. Depending on the type of tile you have selected the XML is generated and you need to supply the text and images to it to render it properly. You will face problem if you are not aware of the XML for the type of tile you have selected. I came up with a simple solution to overcome this. I declare a temporary string variable and then store the XML from the xmltile object using the GetXML() method. It look something like this:
string tempXml = xmltile.GetXml();
Put a breakpoint and get the XML. In my case where I am using TileSquareImage, therefore my XML looks something like this:
<tile> <visual> <binding template="TileSquareImage"> <image id="1" src=""/> </binding> </visual> </tile>
The code at line 2 and 3 will first get the node and set the image to be displayed on the tile. If you look in the solution explorer, you will see a folder labelled Assets. You can place the image file for the tile in this folder and then set the path of the image in the above code. After setting the XML for the tile, it now time to update the tile. I will now use TileNotification class and then pass XmlDocument object (xmltile) as a parameter and then finally call the TileUpdateManager class to update the tile. Below is my live tile in action:

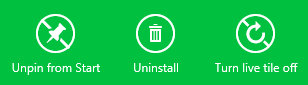
If you right click the tile, notice the option turn live tile off. This means that the tile is a live tile and you can turn off the live notifications if you wish.

For this post, this is it. In the next post I will show how to update the live tile using Notification Extension library and how to animate a tile. I hope this post helps you to understand and gets you started in building a live tile application.
A blog post to wish all the readers of my blog a very happy new year!? Not my style but still….
Wish you and your family a very happy and prosperous new year!! I hope this new year bring lot of happiness to you, family and friends.
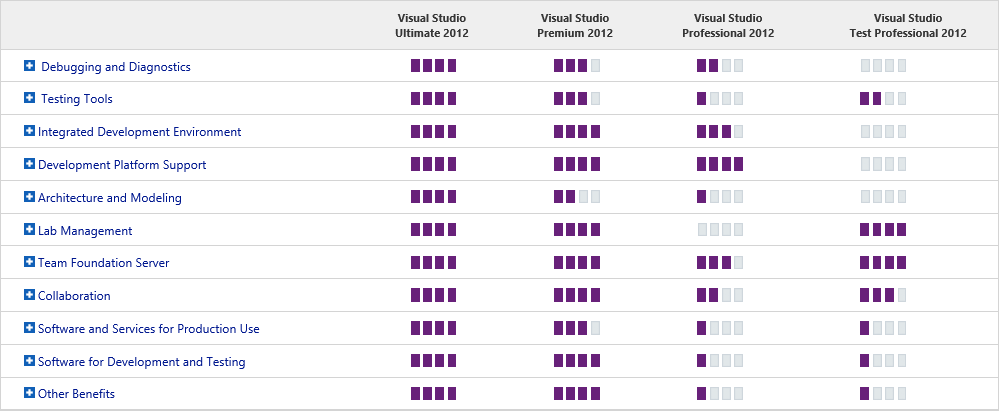
Visual Studio 2012 is now available and here is a chart that compares the features of different versions of Visual Studio 2012.

I took a look at Stack Overflow Stack-Exchange Data Explorer that is built in MVC and is open-source application to query the Stack Exchange data dump that is being provided by Stack Exchange team in every month or few. I do have a dump, but I was more curious to know about the application that they built to query the database. And I must admit that I learned tons of things. I came to know the power of Micro-ORM (Dapper) over Entity-Framework (EF) and one more pretty thing that attracted me was the routing mechanism used in the application. I strongly recommend that you check out this tool/application and take a deep dive in the code, lot of things to learn.
Before we start writing the code, we’ll take a quick look at a NuGet package AttributeRouting. You can find the source code at GitHub in case if you are interested. The documentation is simple and explains almost every bit of the package. It’s incredibly easy.
The NuGet package I am using is for MVC, if you want to do the same with your Web API application then use this package.
To see how easy it is to implement routing in your MVC application. Start Visual Studio and create a new MVC4 (Internet) application and fire up the below NuGet command.

This command just don’t install one single package but also some other dependent packages. Here is the output when I fire the above NuGet command:
PM> Install-Package AttributeRouting Attempting to resolve dependency 'AttributeRouting.Core (≥ 2.5.1.0)'. Attempting to resolve dependency 'AttributeRouting.Core.Web (≥ 2.5.1.0)'. Attempting to resolve dependency 'WebActivator (≥ 1.0.0.0)'. Successfully installed 'AttributeRouting.Core 2.5.1.0'. Successfully installed 'AttributeRouting.Core.Web 2.5.1.0'. Successfully installed 'WebActivator 1.0.0.0'. Successfully installed 'AttributeRouting 2.5.1.0'. Successfully added 'AttributeRouting.Core 2.5.1.0' to MVCAttrRouteTest. Successfully added 'AttributeRouting.Core.Web 2.5.1.0' to MVCAttrRouteTest. Successfully added 'WebActivator 1.0.0.0' to MVCAttrRouteTest. Successfully added 'AttributeRouting 2.5.1.0' to MVCAttrRouteTest.
Now before you make any changes to the web application, hit CTRL+F5. Hover or click on the links which are on the top which are About and Contact. The URL rendered in the address bar is something like this (as what specified in your application Global.asax file).
For About View:
/Home/About
For Contact View:
/Home/Contact
The Home that we see here is the name of the controller being used. I don’t want the name of the controller to be visible to my site visitors or maybe I just want a different name there. Usually, I would have switch to my application Global.asax file and register a new route there. But now I can now control my routes within controller itself. This is pretty cool for and a time saver, as I do not have to avoid working with Global.asax. This is the simplest implementation of AttributeRouting. Below are the 2 Home controller methods About and Contact:
[GET("About")]
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
[GET("Contact")]
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
There are no changes in the method, only the routing attribute has been added. The URLs for About and Contact are now free from the controller name Home. Now we look at a second condition where I want to have a totally different URL for About view or to be specific I would say I want to have outbound URLs and this will require RouteName property with the routing attribute. This is called Named Routes. I am going to change the URL to /App/AboutMe.
[GET("App/AboutMe", RouteName = "About")]
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
Working with parameters without routing can lead to very ugly URLs or some un-wanted params in the URLs. Again to have a clean URL we can handle the parameters passed to the controller action. I have added a new view named Welcome (no scaffolding) in the Home controller and added a ViewBag property GreetMessage. When this view is called, it will display a greeting message in a heading. The GreetMessage will hold the name of the person, which is our parameter. Below is our controller action:
[GET("App/Greet/{name}")]
public ActionResult Welcome(string Name)
{
ViewBag.GreetMessage = "Welcome " + Name;
return View();
}
The URL that is rendered on the browser is:
http://domain.com/App/Greet/Prashant
/App/Greet/ is the URL we want to show and Prashant is the parameter is being passed to the Welcome view.
This is it for this tutorial but this is not it. The AttributeRouting package has to offer a lot of things and has a very powerful and easy way of routing. There are very advance topics that are documented at GitHub.
Related Links: