I am working on some web stuff these days and surfing around to look at some of the best web developer’s work around the web. As I was surfing I came across one of the most popular and reputed web tutorials site Nettus+. I am not going talking about any tutorial or article published on this site, but one thing that attracts my attention was the way they are displaying their followers count on twitter, facebook likes and RSS readers.

This looks pretty cool and just out of curiosity I viewed the page source, hoping to find some script or API call which gets the count. But eventually I can’t found anything. For Twitter and Facebook I know that there is an API and therefore I can get the twitter followers and facebook like count but don’t know anything about the feed readers count. So I search the web get myself aware of the feedburner API. So let’s take a look at the code.
To get your twitter followers count, I am making a REST API call. This call will return XML string and then I am going to parse the received XML using LINQ. You just need to pass your twitter user name to get the followers count.
public string GetTwitterFollowersCount(string UserName)
{
XDocument xdoc = XDocument.Load("http://api.twitter.com/1/users/show.xml?screen_name=" + UserName + "&include_entities=false");
return (from item in xdoc.Descendants("user")
select item.Element("followers_count").Value).SingleOrDefault();
}
To get total Facebook likes count you need to remember that you have to use the URL of your page for e.g. http://www.facebook.com/audi or http://www.facebook.com/nettutsplus and not just the name of your page. Check out the code:
public string GetFacebookLikes(string FaceBookURL)
{
string URL = "https://api.facebook.com/method/fql.query?query=select%20%20like_count,%20total_count,%20share_count,%20click_count%20from%20link_stat%20where%20url=%22" + FaceBookURL + "%22";
XElement xdoc = null;
XElement counts = null;
xdoc = XElement.Load(URL);
IEnumerable<XElement> total_Like_count =
from elem in xdoc.Descendants()
where elem.Name.LocalName == "like_count"
select elem;
counts = total_Like_count.First();
string FBLikes = Convert.ToString(counts.Value);
return FBLikes;
}
To get the RSS feed readers count you need to pass the complete URL of your feed URL for e.g. http://feeds.feedburner.com/MidnightProgrammer
public string GetFeedReadersCount(string url)
{
XDocument xdoc = XDocument.Load("http://feedburner.google.com/api/awareness/1.0/GetFeedData?uri=" + url);
return (from item in xdoc.Descendants("entry")
select item.Attribute("circulation").Value).SingleOrDefault();
}
This is it, now it all depends on the designer or developer how to get the stats and present it in a more attractive way. I am not a designer and this is why I am not putting any effort to do something like this to show you this thing in action. At present I am working on JQuery version of the above code, so people who are willing to show stats on their blogs or website which are different platforms. Till that time, try the above code with ASP.NET and let me know of this helps you out.
If you are working with HTML5, then there are some cheat sheets which you should refer for HTML5 syntax. Here are three different cheat sheets for HTML5.
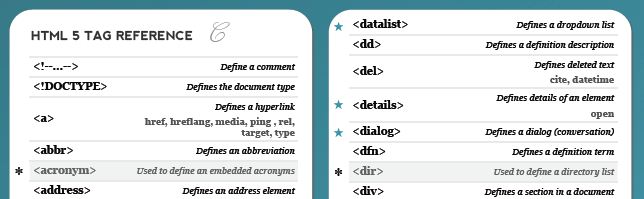
HTML 5 Visual Cheat Sheet

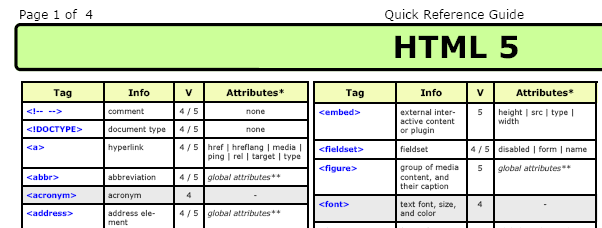
HTML 5 Quick reference Cheat Sheet

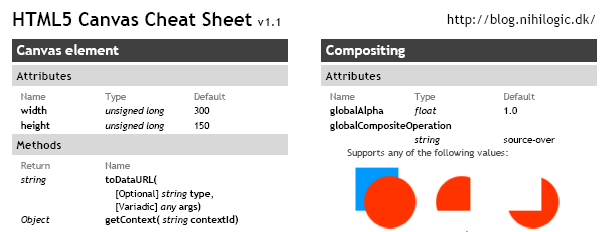
HTML 5 Canvas Cheat Sheet

Download: HTML 5 - Cheat Sheets.zip (380.58 kb)

ReCaptcha is now being used widely by many websites especially where there is a possibility of spamming the website, blog or a forum. Here I will show you on how you can use ReCaptcha in ASP.NET and MVC. Get a ReCaptcha Gobal Key and ASP.NET ReCaptcha DLL. Once you get the global key we are ready to go.
ReCaptcha in WebForms
Fire Visual Studio and create a new ASP.NET web forms project. First add a ReCaptcha DLL in the project and as we are talking about a user control we will have to register the control. On the top of the page use the register directive to register the ReCaptcha control.
<%@ register tagprefix="recaptcha" namespace="Recaptcha" assembly="Recaptcha" %>
Now on the page, we will use the control.
<recaptcha:recaptchacontrol id="recaptcha" runat="server" publickey="public key" privatekey="private key" />
You will get the public key and the private key when you register for the ReCaptcha global key. This will render the ReCaptcha control on the page.

Notice that I have also placed a button and the label (with no text) on the page along with the ReCaptcha control. On the submit button we will check the Page.IsValid method. If the ReCaptcha text entered by the user is correct then the Page.IsValid method will return true else it will return false. Therefore the code on the submit button will be as follows:
if (Page.IsValid)
{
lblStatus.Text = "Captcha Validated!";
}
else
{
lblStatus.Text = "Invalid Captcha!";
}
This is it, hit F5 and try it out. We are now done implementing ReCaptcha in web forms and now we will see it in action in MVC.
ReCaptcha in MVC
Create a new MVC project in Visual Studio and I am using MVC 3 with RAZOR View Engine. To implement ReCaptcha in MVC, we will be using Microsoft Web Helpers. I assume you are aware of NuGet. Just in case if you are not aware of the Microsoft Web ` read my post on Working With Microsoft Web Helpers In MVC 3 Razor View. Microsoft web helpers allow us to use ReCaptcha in a very easy way. In WebForms we have used a DLL to render the ReCaptcha control on the page, but with Microsoft web helpers we can render the control with a single line of code. As you have used NuGet to install Microsoft Web Helpers library, make sure that you also use the correct namespace on the top of the page.
@using Microsoft.Web.Helpers;
@using (Html.BeginForm("Submit", "Home", FormMethod.Post))
{
@ReCaptcha.GetHtml(publicKey: "<public key>", theme: "red")
}
I have rendered the control inside the form because when the data gets submitted after user enters the text the Submit method of the Home controller gets fired and check the captcha text entered by the user. As you know we have two keys with us, one is a public key and the other is a private key. We have used the public key to render the control on the page and we will now use the private key to validate the captcha. Also make sure that in order to use the ReCaptcha class on server side code you need to add the Microsoft.Web.Helpers namespace.
[HttpPost]
public ActionResult Submit()
{
if (ReCaptcha.Validate(privateKey: "<private key>"))
{
return Content("Valid Captcha");
}
else
{
return Content("InValid Captcha");
}
}
The ReCaptcha class of the web helpers provides a method to validate the entered text by the user. The private key of the ReCaptcha is passed as a parameter in order to validate the captcha text.
Using ReCaptcha with ASP.NET WebForms or MVC is pretty simple and easy. Here are some of the links which I feel you might find useful.
In my quest of learning MVC I came across many problems and here is one of them. I was trying to fire an event whenever a text changed event occurred. I am using JQuery to handle the text changed event but eventually the text changed event doesn’t seems to be working in MVC as it is working for a text box changed event in web forms. The solution I found seems to be working fine for me as I don’t want to fire an event on every key press.
To get started fire Visual Studio and create a new MVC 3 application with RAZOR view engine. I have build a simple contact manager application which allows the user to create a new contact, edit and delete existing contacts. While creating a new contact, what I want is when the user enters the e-mail address of the contact I want to make an AJAX call, which then call the method in the controller and return the HtmlString which will then show the Gravatar on the webpage.
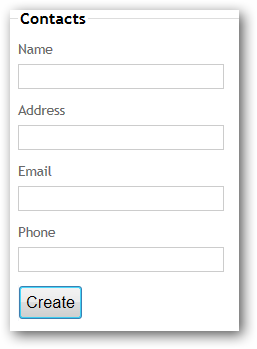
Here is the default view of the index view. I will ask the user to enter some very basic information like name, address, email and phone.

Now, when the user enters the email address of the contact and press TAB key to move to another field or just click somewhere else on the page, the focus on the text field will be changed and the controller function then returns HtmlString to show the Gravatar image.
Here is the markup of the Create View (Create.cshtml):
@model TextChangedMVC.Models.Contacts
@{
ViewBag.Title = "Create";
}
<h2>
Create</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>Contacts</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
<div id="Gravatar">
</div>
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Phone)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Phone)
@Html.ValidationMessageFor(model => model.Phone)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Check the highlighted code in the above markup where I have a DIV called Gravatar. This is where I will display the Gravatar of the person. Remember, when the user enters the email address we need to make sure that the Gravatar of the person displays without being an obstruction to the user, so an AJAX request to the controller will help in achieving this.
Below is the Jquery which will call the controller method called Avatar which accepts email as a parameter of string type.
<script type="text/javascript">
$('#Email').change(function () {
$('#Gravatar').html('');
var selection = $('#Email').val();
if (selection.length > 0) {
$.post("/Home/Avatar", { email: selection },
function (data) {
$('#Gravatar').html(data)
})
}
});
</script>
The above script is simple and here I am calling the controller’s Avatar method which returns an HtmlString. At line 6, we are making a request and calling the controller’s method. At line 8, the data (which is a HTML) returned will be set on the DIV called Gravatar (the placeholder for the Gravatar image).
![]()
The controller method Avatar is as follows:
public HtmlString Avatar(string email)
{
return Gravatar.GetHtml(email, defaultImage: "http://midnightprogrammer.net/pics/default.gif");
}
Gravatar is a method is a part of the Microsoft Web Helpers. You can use web helpers by downloading it via NuGet. Check it out here if you miss my blog post on how to use Microsoft Web Helpers in MVC.
Related Post:
If you love playing Angry Birds on your PC or on your phone, then you will also love Angry Birds theme for Windows 7. The sound effects are cool, just like the one you hear while you play the game and the wallpapers are cool too. I like the red angry bird to sit on my desktop as it is the best wallpaper I can choose among the 6 wallpapers that comes with the theme.

You can download the Angry Birds theme from the Microsoft downloads center here