If you are not using this free service offered by Microsoft, then stop reading and go to SkyDrive and sign in with your Live ID and get started. A whooping 25 GB of free space to put all your stuff at one place, access anytime, and anywhere you want and just in case if you are aware, which I hope you already are, why I am mentioning about skydrive here? So, here is the case…
I uploaded some videos on my blog a few month ago, the files were physically hosted on my blog space and hogging a lot of space. I am now using SkyDrive since it final launch in August 2007 (if I am not wrong) and just gave a quick thought on hotlinking my files from SkyDrive to my blog. There are two big benefits of using SkyDrive for file hosting:
So how can you hotlink files from SkyDrive and use it for your purpose. Go to the folder where you have the file, it can be an image, video or a audio file. You will see something like the below. This is one of my public folder where I have 2 images (funny).

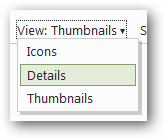
Change the view style from Thumbnail to Details. By default for the folder having images the default view will be Thumbnails.

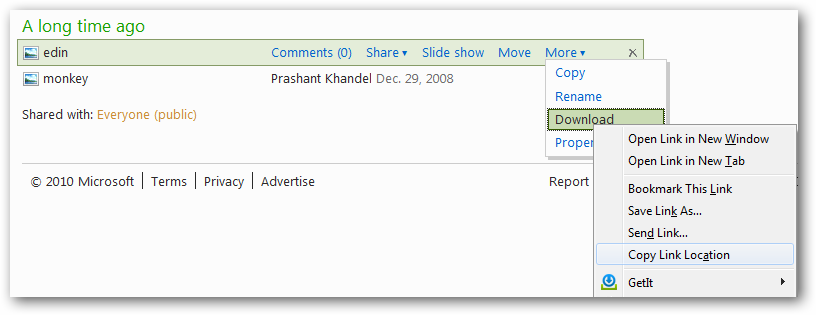
Now hover the mouse to the image you want to embed or hotlink in your blog post or on a webpage. Click More and then right-click Download and select Copy Link Location. This will copy the download link on your clicb board and now you require some manual work on the link.

Open notepad and and paste the copied text. The link look something like this.
http://5mr9iq.bay.livefilestore.com/ y1pn6wH-ZKbNE3AMAGeZry5db0ukIQqy2ksda2ZHtegsxyJeeN1ufTs4AbT -iyG2DnYpkLUFyPw5OnTpE_t7p_duRJ5wcVOHoC_/edin.jpg?download&psid=1
Just to hotlink the file remove the text starting from '?' till end (remove ?download&psid=1) and that’s it, your image hotlink is ready and the final version of link looks like this:
http://5mr9iq.bay.livefilestore.com/y1pn6wH- ZKbNE3AMAGeZry5db0ukIQqy2ksda2ZHtegsxyJeeN1ufTs4AbT- iyG2DnYpkLUFyPw5OnTpE_t7p_duRJ5wcVOHoC_/edin.jpg
Below is the same image I have hotlinked from my SkyDrive account.

The same can be done for the videos.
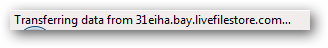
Moreover, if you take a look at the status bar of your IE or the browser you are using you will see that the data transfer is from livefilestore.com and not from yourdomain.com. This saves your bandwidth too!!!

This is not enough, now the question here is how can one upload files to SkyDrive, we can use the web interface provided by the SkyDrive…..!!? But how about using it as a network drive on your My Computer. You can download Gladient Cloud Desktop to map the SkyDrive or any other online service you are using to store your files, like Amazon S3 or Picasaweb to share photos.
UPDATE: Greg Duncan share his experience with SkyDrive with me. I recommend you to read it here.

Few days back I was looking at Scott Hanselman and friend’s Open Source Nerddinner project, learning and grabbing some new things from there. Apart from looking some internals I looked at the OpenID implementation. This was all a week ago and now it’s time for me to write and give some thoughts on DotNetOpenAuth. For folks who are new to OpenID I am going to demonstrate how you can implement one in your project with ease.
To get started download the DotNetOpenAuth API and extract the contents from the zip file. The download also includes some samples for you to get you started. Kickstart by creating a new ASP.NET webforms project. I am just using a default template for my application, you can use the one you like or start by creating a new page. Why I am using the default template for ASP.NET webform project? well you get to know later. So now when we are done creating a new ASP.NET webform project, time to add OpenID stuff in the project. Right click References and select Add Reference. Browse to the bin folder where you have extracted the contents of the downloaded zip file. Select DotNetOpenAuth.dll and click OK.
Changing the web.config:
A minor change in the web.config is required. Find the below lines in your web.config file:
<authentication mode="Forms"><forms loginUrl="~/Account/Login.aspx" timeout="2880" /></authentication>
and replace it with:
<authentication mode="Forms"><forms defaultUrl="/default.aspx" loginUrl="~/Account/login.aspx"/></authentication>
In the above configuration, loginUrl will always point towards to the login page and the defaultUrl will always point towards the page/URL which will be displayed when the authentication is successfull.
Implemeting OpenID support:
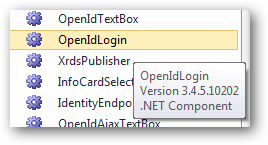
To implement OpenID support, open login.aspx page in the design view and then drag the OpenIdLogin from the toolbox on the page just after the default login implementation ends or where you want to have OpenID login. If you are not able to view the control, then you can browse the same dll you have add a reference in the above step.

If you want to implement this manually then register the control at the top of the page and then use it on the page.
Register the control:
<%@ Register Assembly="DotNetOpenAuth" Namespace="DotNetOpenAuth.OpenId.RelyingParty" TagPrefix="rp" %>
To use the control on the page you can then simply write:
<rp:OpenIdLogin ID="OpenIdLogin1" runat="server"></rp:OpenIdLogin>
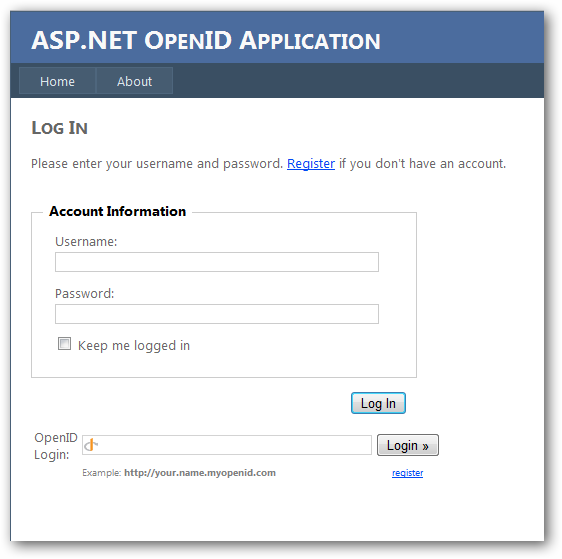
All done now and it’s time to test our application. Hit F5 and login with your openID. The page rendered in front of you is

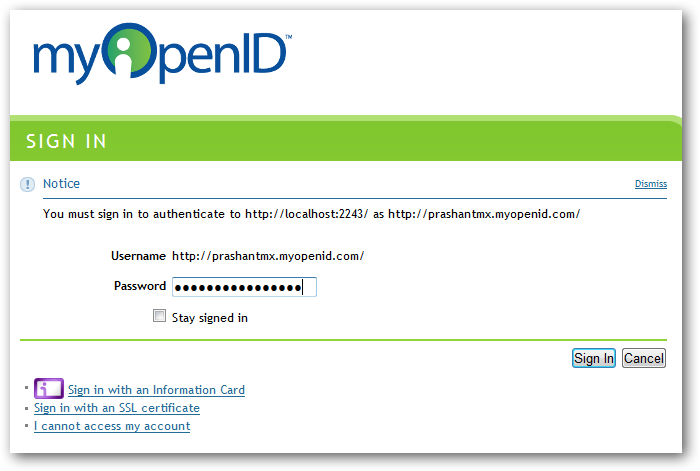
Enter your openID and click login. You will be redirected to the official OpenID login page.

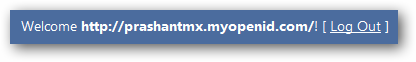
Enter your password for openID account and after the authentication is successfull you will be re-directed to the default page. Remember the web.config configuration we did!!? If everything goes well you can see your openID name login name on the top of the page.

This is the simplest way to implement openID. You can also implement openID on your ASP.NET MVC project to add some flexibility for you site users. Apart from this you can also download the Visual Studio 2010 template.
Download: DOTNETOAUTH.zip (542.85 kb)
Related Links:
Just stumble upon this pic. Check, what it has to say about your computer skills!

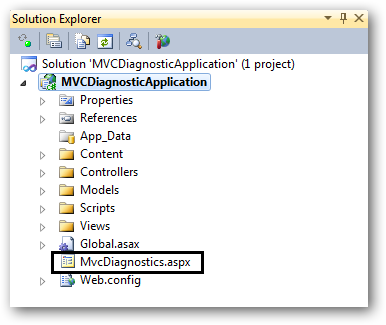
Diagnosing problems in your ASP.NET MVC application is now more easy by using a single file which is included in the MVCFutures package. Download this package from CodePlex and just drag and drop a file called MVCDiagnostics.aspx in the root of your MVC application and thats it.

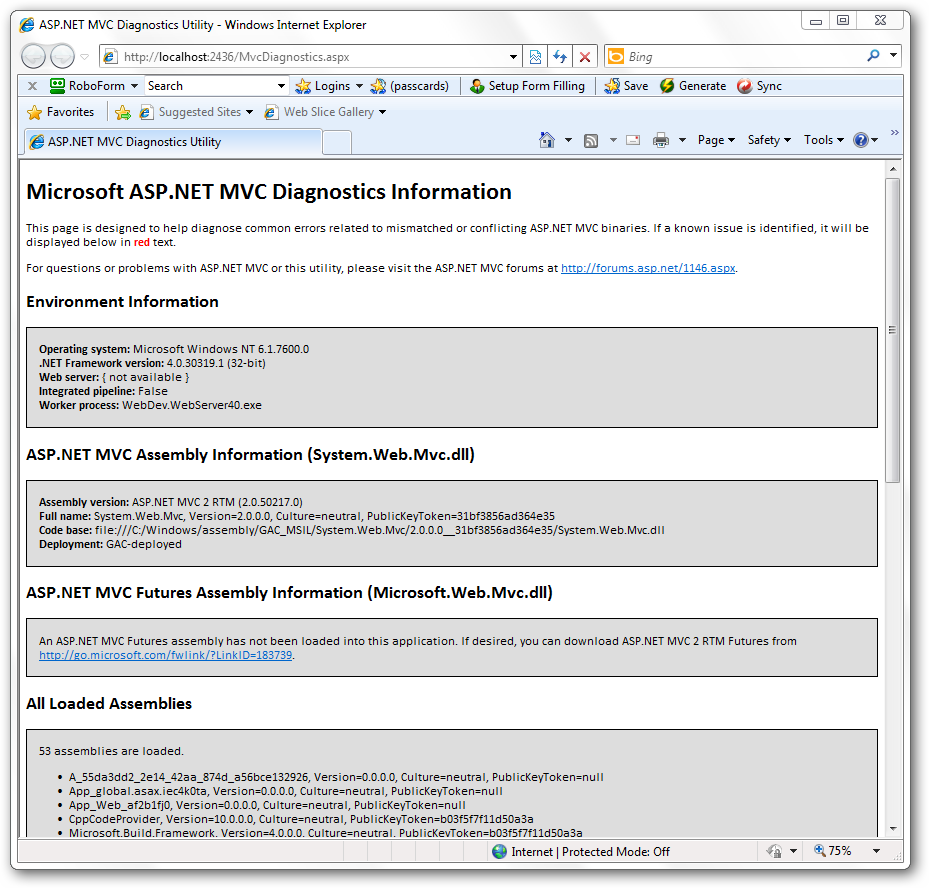
Press F5 and set the URL pointing to the file diagnostics file and you will be able to see a detailed information about your currently running MVC application. The page you see should look something like this.

Windows 7 gives you the power to create Virtual Hard Disk (VHD). If you don’t know how to create a VHD in Windows 7 then you seriously need to learn how to unleash Windows 7 power. You can see the links in the end which will let you create a new VHD on your Windows 7 machine and there are some other recommended links.
I assume that you know or you have created a new VHD and attached or mount on your Windows 7 machine. But this is one time fun…..Once you reboot or logoff the attached VHD is gone. Now you need to follow all those steps again to attach the VHD, not this time but every time you logoff or restart. To get relief from this pain perform the following steps.
Open notepad and add the below command to the file:
Select vdisk file=”D:\SourceSafe.vhd” Attach vdisk
Now save the file with the name of your choice with “.s” as its extension. Open notepad again and add the following line of code to get your VHD attached at system startup and save this file with file extension as ”.bat”
DISKPART –s "Path of the <.s file> created in the above step"
The path name should be the fully qualified name of the “.s” file. Just in case you face any problem I have attached the files I am using to mount my SourceSafe VHD at system startup. Place the ”.bat” in the startup folder and thats it. Next time you logoff or restart you VHD gets attached automatically.
Download: AttachVHD.zip (313.00 bytes)
Related Links: