A friend of mine who is a freelancer purchased the PDF version of this book and sends over me a copy to read today. If you are a freelancer or working from home then this is the book you should read and follow. I am bit lazy in reading non-tech related books or articles but this book is worth reading as compared to some other tech books. I am reading this book at the moment and I must said that this is the best book available for freelancers and for the people who are working from home.
I always wanted to be a freelancer but somehow I got into the job thing. Maybe not today but in the near future I will start freelancing but part-time. It’s the right time for me to start following to the guidelines in this book so when I start I will have a complete picture in my head about my work and time.
Here is the quote from the publisher’s (Rockable Press) site:
Covering everything from getting started to expanding your business, How to Be a Rockstar Freelancer is the official FreelanceSwitch book. Written by Collis & Cyan Ta’eed – the founders of the site – it’s packed with new information, advice and insights not covered on the blog.
If you want to start your freelance career the right way, then How to Be a Rockstar Freelancer will give you everything you need to become the best freelancer in town!
You can purchase this book online from the Rockable Press website. There are two versions of this book available one is in PDF and a paperback copy. And don’t forgot to check other stuff on their website, they also have some other Rocking books.

This is great stuff. If you own a website or a blog you should use this excellent feature of pinning fav links of your site on user’s Windows 7 taskbar. Though this feature of IE9 was on hype since it’s beta realease. Now it’s time to use this feature for my blog. But before you start grab the latest stable version of the Pinify (formerly know as IE9ify) from Codeplex.
About Pinify
This plugin is written in jQuery and is hosted on Codeplex. I highly recommend you to follow this project on Codeplex. This plugin is not just about pinning, but also allows the user to customize the skin of the browser, adds a jumplist of your favourite links to the taskbar, overlay icons, tasks and thumbbar buttons. This is a total different user experience for the users /readers of your blog or site.
Preparing your site for the new experience
By now you have downloaded the latest release of the pinify from Codeplex. Open your site in Visual Studio and get to the head section. Fire the below NuGet command to install the Pinify plugin.

For the simplest implementation of this plugin, use the below script in the head section of your page.
<script src="Scripts/jquery-1.5.2.js" type="text/javascript"></script>
<script src="Scripts/jquery.pinify.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$('head').pinify();
});
</script>
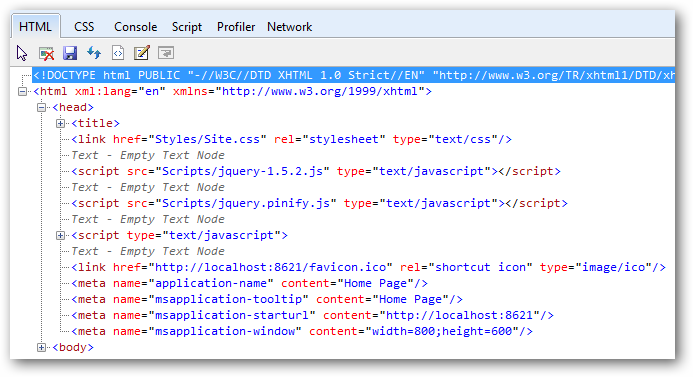
Hit F5 and make sure you have selected IE9 as your default browser. After you see your site home page in the browser hit F12 to get the IE9 developer window. Under HTML tab expand the Head tree and you will come to see few meta tags.

Drag and drop the tab to your task bar. This time a new IE window will open but with a difference. Check out below, the navigation buttons has a different color, the site has an icon also.

In the above screenshot you can see the default IE icon because I have not set the favicon for my site. Once I set the fav icon in the head section of my page, I will then have a new favicon to show off. Same is with the navigation buttons, here what you are seeing is the default color, you can set your own like yellow or red or some other different color which matches the theme of your site.
Let’s take a bit more complicate example. Now I want to do the same for my blog. For the moment I will have the following in the jumplist.
The icon will be the same as my current favicon. To implement pinify for my blog I do all the work in master page which is site.master in my case. Copy and paste the below script in the head section of your page. Change the text and links accordingly.
<script src="Scripts/jquery-1.5.2.js" type="text/javascript"></script>
<script src="Scripts/jquery.pinify.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$('head').pinify({
applicationName: 'Midnight Programmer',
tooltip: 'Programming For Fun',
tasks: [{
'name': 'Archive',
'action': 'http://midnightprogrammer.net/archive.aspx',
'icon': 'favicon.ico'
},
{
'name': 'Twitter',
'action': 'http://twitter.com/prashantmx',
'icon': 'twitter.ico'
},
{
'name': 'Facebook',
'action': 'http://facebook.com/khandelwal.p',
'icon': 'facebook.ico'
},
{
'name': 'Contact Me',
'action': 'http://www.midnightprogrammer.net/contact.aspx',
'icon': 'favicon.ico'
}]
});
});
</script>
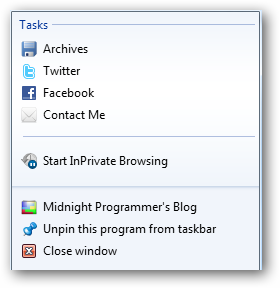
After adding the script drag the tab to the taskbar and right-click it to view the task list.


There are many other things which you can do with this plugin. I have just showed a simplest way to get you jump started with pinify. As you are reading this post try dragging the tab on your windows taskbar and right-click to see the task list as shown above.
There are many things which can be done with pinify. To know more read the below links.
If you are writing code for a while now then by now you must have a lot of code snippets which you will be using in your application development, and you use them because they save a lot of development time. At this moment I have now a huge collection of code snippets which includes functions, classes, extension methods and functions that I have extracted from different open source applications.
As I was progressing towards building an application in WPF which helps me managing all my code, a thought ran into my mind that it would be good if I could use syntax highlighting in the code. As usual I began my search to find a control in WPF which supports syntax highlighting and what I found, I was and I am at present satisfied. The control called AvalonEdit is a part of the free IDE called SharpDevelop for C# and VB.NET and Boo projects.
Languages support by the control:
I am a .NET guy so I will be using it for highlighting C# code. Fire Visual Studio and create a new WPF project. Add ICSharpCode.AvalonEdit.dll in the reference of your project.

After adding the reference in your project, add below XAML code on the window where you have your code window.
<Window x:Class="SyntaxHighlighter.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:avalonEdit="http://icsharpcode.net/sharpdevelop/avalonedit" Title="MainWindow" Height="401" Width="617" Loaded="Window_Loaded"> <Grid> <avalonEdit:TextEditor Name="txtCode" FontFamily="Consolas" FontSize="10pt"/> </Grid> </Window>
At line 4, we will use custom mapping (because it is a third-party control) so we can use the control in our project. At line 7, I have used TextEditor class of the AvalonEdit namespace. The font name and size is the same as of the source code text editor in Visual Studio 2010.
To get the control working with least configuration set some namespaces on the top, and two lines of code on window load for syntax highlighting and to show line numbers respectively.
Namespaces:
using ICSharpCode.AvalonEdit.CodeCompletion; using ICSharpCode.AvalonEdit.Folding; using ICSharpCode.AvalonEdit.Highlighting;
Window_Loaded:
txtCode.SyntaxHighlighting = HighlightingManager.Instance.GetDefinition("C#");
txtCode.ShowLineNumbers = true;
If you wish to change the language, then just change the name of the language which is passed as a parameter in the GetDefinition method. The code in the Window_Loaded method will allow you to set syntax highlighting specifically for C#, pretty simple but not very useful. Check out the other way where the text editor will load the file and by reading the file extension, it will set the syntax highlighting. Above method will be useful if the user wants to set syntax highlighting of his choice. But if you want to detect the language and get the syntax highlighting automatically, then use the below code.
txtCode.Load("d:\\Data.cs");
txtCode.SyntaxHighlighting = HighlightingManager.Instance.GetDefinitionByExtension(System.IO.Path.GetExtension("D:\\Data.cs"));
txtCode.ShowLineNumbers = true;
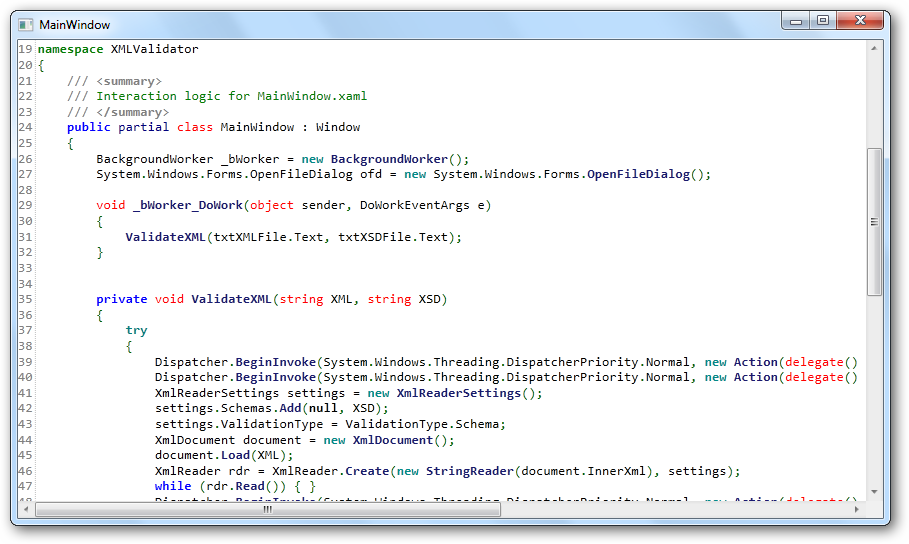
The first line of code will Load the file and the second file will first get the extension of the file loaded, set the instance of the HighlightingManager class and in the end set the syntax highlighting. This is what I got in the end (I am using the second way to load the file).

Note: To make sure that the second method work, you need to make sure that the file should have a language extension like .cs for C#, cpp for C++, xml for XML files etc. AvalonEdit is an open source code, so you can play around with it and can have your own customizations. There are lots of in-built configurations that you can do to set up your syntax highlighting control. I strongly recommend you to download the below files and take a look at the sample application.
Download: AvalonEdit_Source.zip (861.02 kb)
Related Links:
Two methods to remove Duplicates from ArrayList.
Method 1:
private static ArrayList RemoveDuplicates(ArrayList arrList)
{
ArrayList list = new ArrayList();
foreach (string item in arrList)
{
if (!list.Contains(item))
{
list.Add(item);
}
}
return list;
}
Method 2:
private static string[] RemoveDuplicates(ArrayList arrList)
{
HashSet<string> Hset = new HashSet<string>((string[])arrList.ToArray(typeof(string)));
string[] Result = new string[Hset.Count];
Hset.CopyTo(Result);
return Result;
}
Note: I found this method on the net and therefore I am sharing it as it is. Use any of the above which suites your requirement.

Finally, I got to know the way to show Google Analytics stats on my blog space. To know more about using Google Analytics API read their official article on using the API.
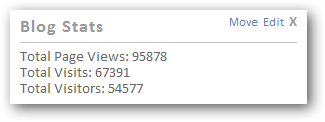
I have built a widget with the help of Analytics API to show the Google Analytics stats on my blog. The widget shows three stats at the moment (I don’t want to make the widget look complex). Below is a screenshot for the widget in action on my blog:

The above widget shows the stats since I have started blogging. As you can see my blog is not as popular as yours or as popular comparative with other MSFT guys and other popular bloggers. As usual before you can use the widget you need to do some settings for the widget.

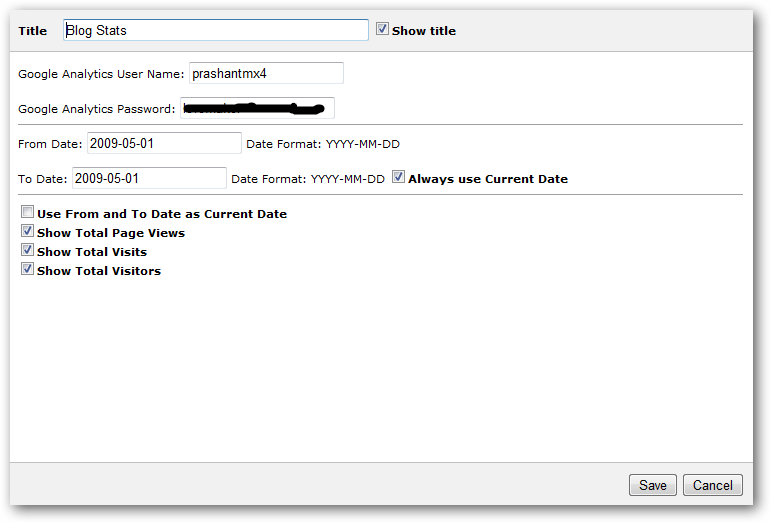
You should be aware by now that this widgets uses Google Analytics API, and I hope you all have Analytics account. The Username and Password will be the same as your Analytics account (and without @xyz.com). From Date and To Date specifies the date range which then populate the stats from Analytics service for the specified date range. I have provided an option that allows you to always use the To Date as the current date, you can do that by checkingAlways use Current Date (checking this will override To Date value). If you wish to show the stats ONLY for the current day then check Use From and To Date as Current Date (change the widget title from what you have to Today's Hit or whatever you wish!). I have settings as shown in the screenshot above for my blog and I am showing all my stats since I have started blogging.Last three options will allow you to toggle between the three statistics options you want to show on the widget or not.
Download: BlogAnalytics - Widget.zip (107.28 kb)