I am quite fascinated with Windows 7 before even I get it started using it. Actually I have just started on a fun project for my personal use which includes jump list. Why I am doing this? To navigate and get access to the application and internet addresses I need anytime. I am tired of typing addresses and navigating to the programs I frequently use. I have just started so I thought I must blog about my jump list experience with you all. You won’t believe but I am still using Visual Studio 2008 with .NETFX 3.5. Ok, Let’s talk about some Windows development. In my last post on Windows 7 development I explain how can you have Aero effects for your Windows applications. If you haven’t read my post on Aero effects in Windows Application then you should have a look at this.
Windows 7 API Code Pack comes packed up with some serious development stuff for Windows 7. If you don’t have it yet then check my post for Windows 7 Development resources.
We all know and view the new taskbar in Windows 7 and when your program got pinned in the taskbar you can simply left click to run your program or right-click to view more options associated with your program. To make it more clear I give you an example. I use Winsnap (a tool to take screenshots with dropshadows) to take screenshots and yes I use it quite frequently, so I pinned it to my taskbar.

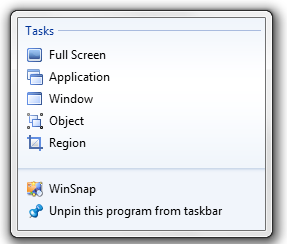
That’s the third icon from the Windows start button. When I click it normally it opens up the Winsnap application and show me the panel from where I can take and make settings for my next screenshot. but when I right-click the pinned Winsnap icon on my taskbar it show me the same basic settings which I will be using if I would have launched the application.

Now when I have to take screenshots with my utility I just right-click Winsnap icon pinned to my taskbar and I am done. The items that you see under the heading Tasks is having all your jump list items. It is indeed possible to have some common functions from your application to be included in the jump list or can have some external links for applications like calculator, notepad, paint etc. If you don’t know (just in case) if you can pin something on the taskbar then you can also unpin it.
I hope now I am quite clear with jump list in Windows 7. So lets gets our hands on developing an application with jump list.
Getting Started
Start it up creating a simple windows forms application with a name of your choice. As we are delaing with Windows 7 API we need to have it added in our project references. Files you need to add to references are:
You can have these API libraries once you donwlod the API code pack. After you are done adding the required references, you can switch to the code window and do the rest of the work.
Creating Jump List
Start up with adding the namespace:
using Microsoft.WindowsAPICodePack.Taskbar; using Microsoft.WindowsAPICodePack.Shell;
Create a jump list by calling CreateJumpList method, which is a part of Microsoft.WindowsAPICodePack.Taskbar.JumpList namespace.
JumpList list = JumpList.CreateJumpList();
If you want to show the most recent files you have used, then you can do that by using this line of code:
list.KnownCategoryToDisplay = JumpListKnownCategoryType.Recent;
JumpListKnownCategoryType is an enumeration which will let you accomplish this. You can also have some other available options.
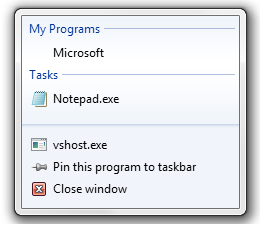
To add some commonly used applications to the jump list then you can have it with in less than a jiffy. Create a JumpListLink class object and associate it with the JumpList class object. I use notepad a lot to note down my work, now I want to add to the jump list and I code it this way:
JumpList list = JumpList.CreateJumpList(); string SysPath = System.IO.Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.System), "notepad.exe"); JumpListLink JLink = new JumpListLink(SysPath,"Notepad.exe"); list.AddUserTasks(JLink); list.Refresh();
One line of code can be used to include icon for your program. The IconReference property will let you add the icon the jump list item. Set the default value to ‘0’, if you want to use the default icon for the application.
JumpList list = JumpList.CreateJumpList(); string SysPath = System.IO.Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.System), "notepad.exe"); JumpListLink JLink = new JumpListLink(SysPath,"Notepad.exe"); JLink.IconReference = new IconReference(SysPath, 0); list.AddUserTasks(JLink);

Categorizing programs is bit easy this way. I can categorize web URLs, my favourites programs and some other places/links on my computer. There is lot more you can do with Jump Lists. I hope the explaination above can let you create your own applications with jump lists.
If you want your website or blog content to be noticed or searched by Microsoft Bing search engine, then you can do this to get your work noticed. But beofre you can do this you need a Live ID a.k.a. Hotmail ID.
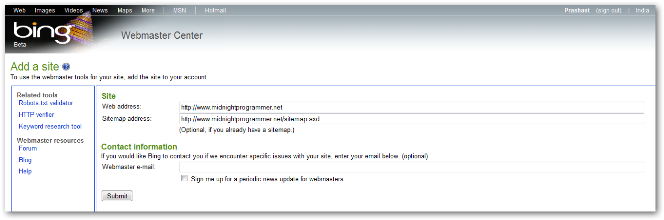
Go to http://www.bing.com/webmaster/WebmasterAddSitesPage.aspx

Fill up your web address and sitemap address. Though the sitemap address is optional, but I recommened to give a sitemap as it help the crawlers to crawl all the pages on your website. You can also sign up for a webmaster’s e-mail, just in case if Bing encouters somes issues with your website. When you are done click the submit button and you are prompted with a confirmation with an authentication code.

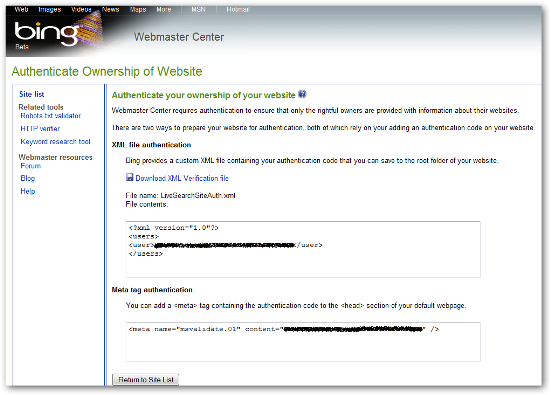
Now when you are done it is time for authentication. When you submit a website to Bing search it asks for an authentication, just to ensure that you are the owner and so provides you with an authentication key which is used to autheticate the ownership in two different ways.
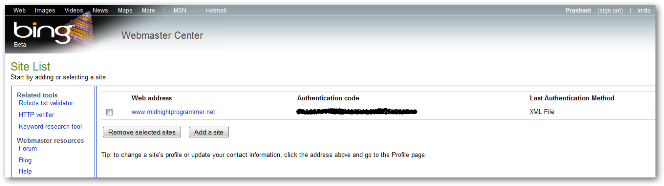
And this is it, your website is submitted on the Bing. Now to check it back click the Return to Site List button to view the site you have submitted. And yes you get it right you can submit a number of sites to Bing. Below is what a Site List look like:

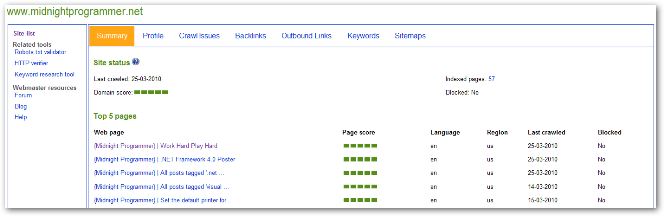
lick on the Web Address, and you will get a detailed list of your website, if Bing crawlers didn’t found any problems with your website.
When you get the meta tag in your head section of your website default page or have placed the XML file in the root folder as metioned in the above step, you now need to take a nap for a while and give the search engine crawler a bit of time to crawl you webpage. I actually don’t know when to check the site list and other information and whether the crawlers have crawl my website or not, by the way I have checked my website status on Bing after 24 hrs. So after 24 hrs you can also check and this is what you will see. You can see the last crawl date and other information of your website.

So don’t wait….leave no opportunity to draw more traffic to your website or blog.
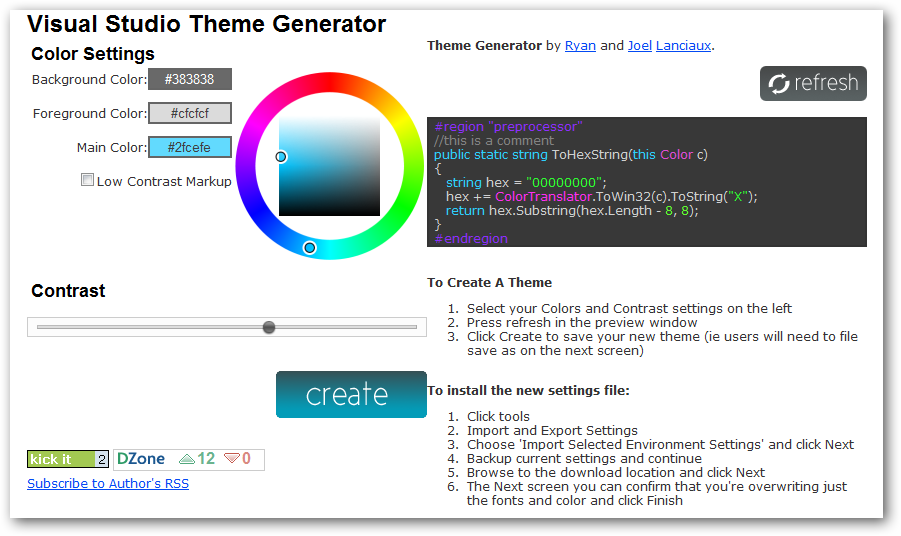
I just Got bored looking at the same code editor in Visual Studio. Same old white background and same syntax colour highlighting. So I give it a go and jump to Visual Studio options and start playing around with the option available to change the look and feel of the code editor. After trying for a while and working around with some customizations, I gave a second go and do a quick bing search in a hope that I will find some theme for my Visual Studio and Voila! I got one, not a theme but a tool indeed which allows me to customize theme as I want and the name is Visual Studio Theme Generator. It’s an online free tool with some simple controls on the page which helps you in customizing your code editor by changing the main colour, background colour, foreground colour and also set he contrast. The tool also gives you the option to choose from a variety of colours. You can see the screenshot of this online tool below.

Make some customizations and click the Refresh button on the top right corner of the page to reflect the changes. Once you are finish with the customizations you can then hit the Create button to save you Visual Studio theme settings, save it to your local disk and import it using Import/Export settings wizard in Visual Studio.
I have downloaded the default theme from the page and here is how my Visual Studio code editor looks like now:

NOTE: You can read the detailed step on the website to import the settings. But before you can import the settings it is recommended that you first take the backup of your current/original Visual Studio settings. This tool is a work of javascript so before you hit it make sure you have javascript enabled for you browser.
My previous two posts on using Jquery for calling ASP.NET web service takes you to the basics of calling a web service using Jquery AJAX. In this last post of the series I will show hot to fetch data from the SQL Server through a web service.
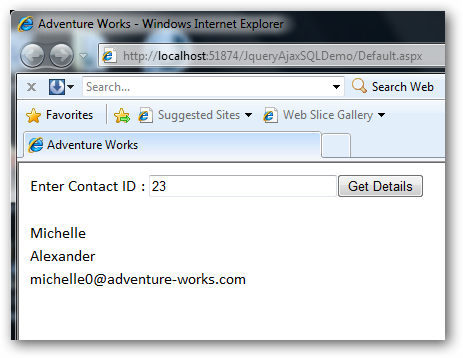
In this example I am going to show on how we can fetch data from SQL Server. I am using pretty well known Adventure Works database for this example. I am using Person.Contact table for this example. I will show on how to fetch data i.e. first name, last name and e-mail address on the basis of the ContactID. So first, as usual create a normal ASP.NET project and add the required files. Create a new web service, I have named my web service “AdvService.asmx”. You can name your web service as you like. This time we are fetching data from the SQL Server by passing a parameter to the web service method. I am using the very same, basic way of fetching record from the SQL Server. You can also use LINQ here to fetch data.
I have used a delay of few seconds to how the animation, rest in the code is self explanatory. Just passing a parameter and fetching the details of the person from the Adventure Works database.Below are the screenshots for the sample application.


Download: JqueryAjaxSQLDemo.zip (97.86 kb)
In my previous post I have shown with a simple example on how you call an ASP.NET web service using JQuery. In this post I will show how you on how can you pass parameters to the web method and get the result using the web service. If you have read my previous post, you have seen that we have just called a web method which returns a simple string back to us. In this example, instead of returning a plain simple string back to the client, we will ask the user to enter two numbers and the call the web service which in turn add the two numbers and returns the result back to the client.
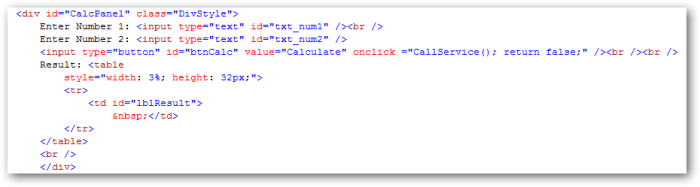
First start up with the design of the page. As we are going to add two numbers, we will add a label, textboxes and a button as shown in the below screenshot:


Add a web service to your project as I have described in my previous post. Follow the same steps to add a web service to your project. The only change that you have to make is to add a method which accepts two numbers as parameters and return the sum of the two numbers. For your convenience, the method is as follows.
[WebMethod]
public int Add(int num1, int num2)
{
return num1 + num2;
}
The script which I am using here to call the web service is the same as I have shown in my previous post, but the data parameter in the ajax function needs to be changed. When we are calling a web service which returns a normal string to us we can set the data parameter to blank. But this is not the case when we have to pass parameters to the web service to return the result. The data parameter in the Jquery ajax script goes something like this:
data: "{'num1': " + $("#txt_num1").val() + ", 'num2': " + ("#txt_num2").val() + "}"
In this parameter the ‘num1’ and ‘num2’ are the name of the parameters in the web service which we have to fulfill if we want the result from the web service. The parameter variable name should always remains the same as defined in the web service method. The parameters and their values are separated by a ‘:’( colon) and a ‘,’ (comma) is used to separate the parameters. The Jquery script $(“txt_num1”).val() will set the value to the parameter and then pass it to the web service method to get the result.
The code for Jquery script to call a web service in this example goes like this:
function CallService() {
$("#lblResult").addClass("loading");
$("#lblResult").html('');
$.ajax({
type: "POST",
url: "Service.asmx/Add",
data: "{'num1': " + $("#txt_num1").val() + ", 'num2': " + $("#txt_num2").val() + "}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
error: OnError
});
function OnSuccess(data, status) {
$("#lblResult").removeClass("loading");
$("#lblResult").html(data.d);
}
function OnError(request, status, error) {
$("#lblResult").removeClass("loading");
$("#lblResult").html(request.statusText);
}
}
I have added a bit of CSS to show ajax loading style animation. I am not covering it here but sure I will in the later Jquery posts. In my next post I will cover on how to fetch data from the SQL Server using a web service.
Download: JqueryAjaxParams.zip (94.76 kb)